Search for information about improving your website load speed and more often than not, you’re bombarded with technical terms and web elements that you never knew existed…
…until now.
In this article, we’re going to leave the jargon at the door. That’s right, no coding, no header inserts, no programming knowledge. As long as you can use a mouse, keyboard and have administrative access to a website, you’re set to boost your website loading speed.
But, before we dive into the instruction and walk-throughs, let’s take a quick peek at the reason we’re all here.
Slow Website Load Speed = Big Problem
If you’ve found this article, then I can make one of the following (or both) assumptions about you:
- You’ve got a slow website
- You know how valuable website load speed is and are committed to constantly improving it.
Whether you’re a 1. or a 2., you’re in the right place. Learning is earning and that’s particularly relevant to this post.
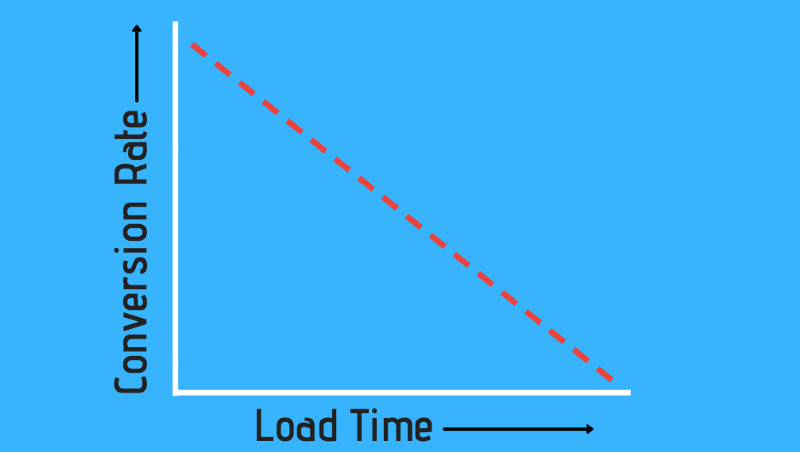
Let’s start by looking at the relation between website load speed and conversion rates…
…people are inpatient creatures (yes, that means you too!). We’ve come to expect websites to load almost instantly and when that doesn’t happen, we click the ‘back’ button at the top of our browser and either choose another search result or directly visit a competitor.
This happens so often, that it’s thought a 1-second delay in load speed will cost you 7% in conversions! That’s right, for every second your website takes to load, you could be losing 7% (or more) of your digital revenue.

Think about that, 1 second = 7%. Imagine if you could increase your speed by 3 seconds!
And that’s just the start. If your site is slow, you’ll experience the following too:
- Lower average pages viewed (per user)
- Higher bounce rate
- And worst of all, the chance of a visitor returning to your site sinks lower and lower (by the millisecond).
In other words, Slow Website Load Speed = Big Problem.
8 Ways to Improve Website Load Speed
#1: Caching Plugin
Some of you might’ve read our first technique ‘caching plugin’ and immediately thought that all my claims have been a lie and this really is a guide for the technically minded…
…but before you come to that conclusion, give me an opportunity to explain.
I don’t know every feature of a caching plugin, I don’t know how they’re made, or what effect they have on my JavaScript, and quite frankly, I don’t care.
I know they supercharge website speed and they make load time almost immediate for return visitors.
They do this by minifying (making big files smaller) large elements on your website and a few other boring technical things that you or I haven’t got time for.
Caching plugins are FREE and super easy to install for anybody with a WordPress site.
Simply go over to ‘Plugins’ on your WordPress menu:

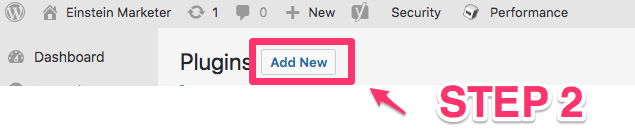
Choose the ‘Add New’ option at the top of the page:

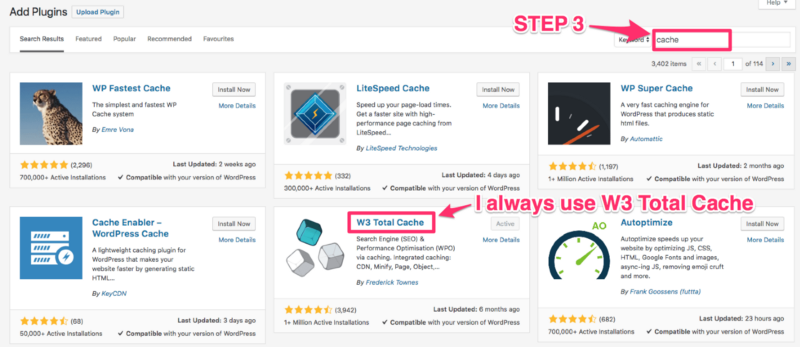
And search for ‘cache’:

You’ll have a choice of options after your search, and it’s completely up to you which one you go for. Personally, I recommend W3 Total Cache. I’ve always used it and it’s never failed, no matter what website I was working on at the time.
If you have got a WordPress site, do not neglect tip #1 in this article about improving website load speed. It’s free, easy and requires 10 seconds of effort.
For those of you who aren’t using WordPress, check out your CMS (content management system e.g. Drupal, Google Sites, Shopify) for a similar Caching plugin. If you can’t find one, you might have to ask somebody who speaks in the mythical language of code.
#2: Install a CDN
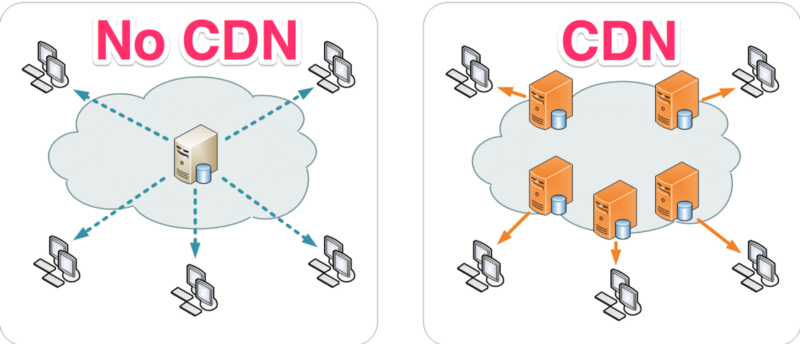
A CDN is a Content Delivery Network. Yes, I know it sounds really boring (and that’s because it is) so let’s get the description over and done with ASAP.
Content delivery networks work by hosting your files across a global network of servers. This means a visitor loads your page from their closest server. E.g. if I had a visitor from India and a visitor from the UK, my website would load from two different servers. (I told you it was boring)

Anyway, a CDN will massively help your load speed, particularly as your site grows and receives more traffic. Even if you’re focussing on local audiences and you receive low levels of traffic, a CDN is still super-important. Get one!
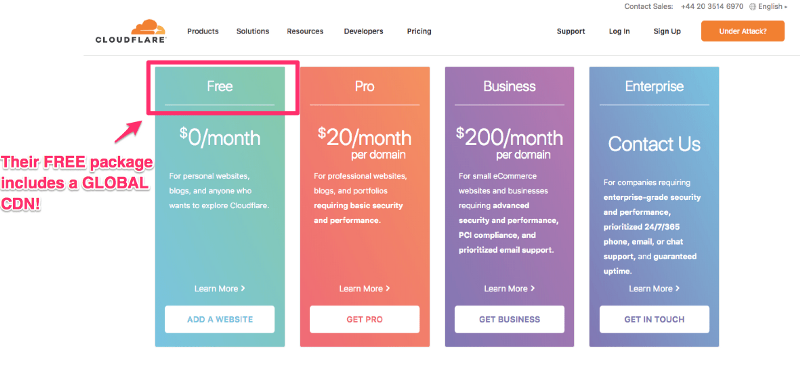
Again, I don’t want to influence your choice because there are loads of companies who offer CDN services (make a Google search, see what you uncover), but we use CloudFlare. They offer a really comprehensive FREE plan and their product does exactly what it says on the tin.

#3: Use a Tool
If your site is slow, it’s probably a good idea to find out why. These eight website load speed tips will improve your site, but there might be a bigger underlying problem.
That’s where a FREE tool comes in handy.
There are tons of FREE website speed rankers and they’re easily found on Google.

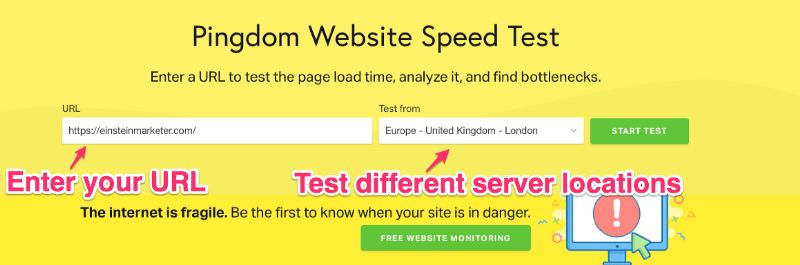
Insert your website URL into their toolbar and they will analyse your site and return with your sites load speed time, its rating and breakdown the load time of every element on the page.
The best tools will even explain how to improve your site load speed. Whilst, most of these results will be filled with mind-boggling technical jargon, they’re very useful, especially if you can source a programmer on a site like Fiverr to implement the changes.
I always use Google’s PageSpeed tool, and Pingdom’s Website Speed Test Tool, as I consider these the benchmark.

Discover what’s slowing your site and fix it. And remember to constantly check your load speed. (Go through it before and after you implement these eight tips!)
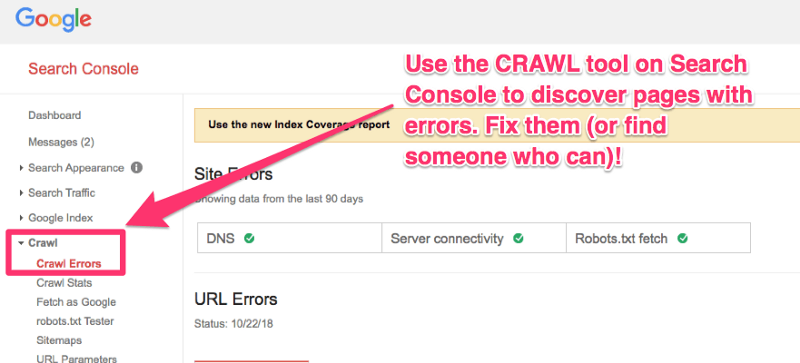
#4: Fix/Delete Broken Links
Broken links are not cool. They ruin your UX (user experience), affect your search engine ranking and CAN have a negative effect on your website load speed (especially when they’re embedded in images).
I’ve included them in this list because you MUST keep on top of them to help your website reach its optimum performance level.
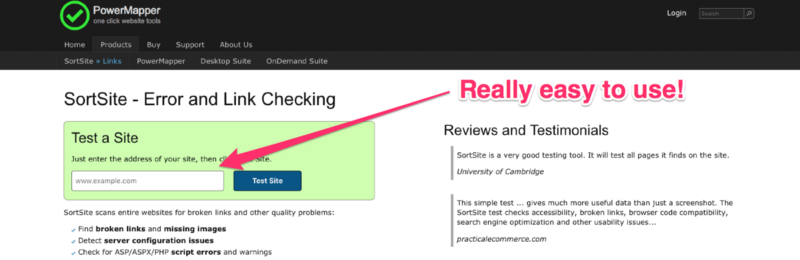
Fortunately, just like website speed checkers, there are a ton of FREE tools out there to help you do this and they all work via the same ‘enter your URL for a scan’ principle.

When you’ve found your broken links, visit the appropriate pages and delete or fix them.
Performing regular broken link checks is important, and I’d recommend tools like PowerMapper and BrokenLinkCheck…

…but, I also strongly recommend using Google’s Search Console. This free tool will perform regular website ‘crawls’, checking over everything on your site. Use the Search Console AND a broken link checker, that way you’ll never miss a thing.

#5: Design/Theme
A simple website takes less time to load than a complicated one. Sounds really straightforward, right?
Why is it then, that a huge number of websites choose fancy home pages with ten-thousand-bells-and-whistles?
The fact of the matter is, function wins over fashion. You should never sacrifice your user’s experience in favour of beautiful, egotistic designs.
Look at Google as a prime example, their homepage has a search bar and two buttons ‘Google Search’ and ‘I’m Feeling Lucky’. As well as being the world’s most visited website in the world, it’s also one of the fastest. Do you think that’s a coincidence?

Themes, designs and landing pages should all be centred around their PRIMARY PURPOSE, not beauty. Ask yourself:
- What is the reason for your website?
- How can you deliver that message using the LEAST amount of moving parts?
If your website’s homepage design/theme is chock-a-block with videos, images, links, text, slideshows then it’s going to be slow. You must first decide which elements best communicate your reason for being, and communicate them clearly.
To have a superfast website load speed, you don’t need to delete everything down to a search bar like Google. Just get rid of the repetition and unnecessary load-time clutter.

#6: Compress Images
Images kill site speed, especially high-quality ones…
…but, that doesn’t mean you shouldn’t use them. It’s quite the opposite, you definitely should. Images capture imaginations, explain, create trust…the list of their benefits is almost endless.
So, how do we tackle this catch-22?
Simple, we compress the images so they are very fast to load, whilst sacrificing very little (if any) quality.
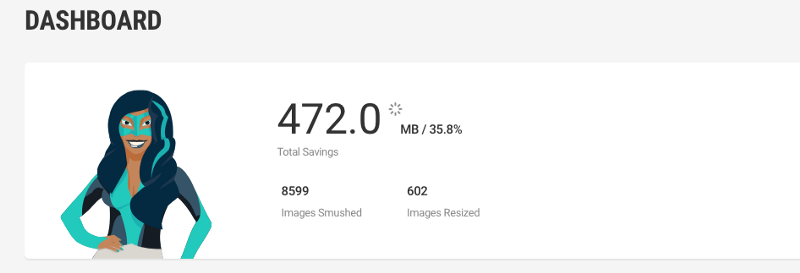
As you may have noticed, I use WordPress (because it’s hands-down the best) and that means I can easily install a FREE plugin to do all the hard-work for me. My preferred plugin is Smush Image Compression and Optimisation.

Install this plugin and leave it. Smush will meticulously scan every image you upload and cut off all the fat, without affecting quality. All the images on Einstein Marketer have been Smush’ed. Let me know what you think.

As for everyone else, there are plenty of other image compression tools out there. (I cannot personally recommend any of them, because I’ve always used Smush!) Search for Image Compressor and check out what’s available.

If you’re using Shopify, they have many plugins of their own e.g. Minifier, that will do the job at a small cost.
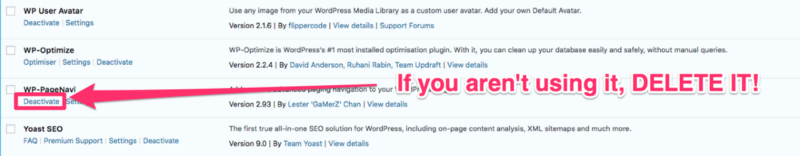
#7: Delete Unused Plugins and Tools
So far I’ve recommended a few different plugins that will help improve your speed, but now it’s time to go the other way and tell you to delete as many plugins as possible.
I’m not suggesting that you glut out your toolbox, but it’s important to have a clear-out regularly and really keep on top of what you’re using and what you aren’t.

It doesn’t matter what you used to build and maintain your website, WordPress or otherwise, the more plugins and tools you install, the slower your site is going to be.
Even if these plugins aren’t used on your website, they can still have a major effect on load speed if they’re not deleted (they do some boring technical jargon stuff with JavaScript etc).
It’s also important to realise that sometimes 1 plugin can cause more problems to your website load speed than 10 others. This is (mainly) down to the quality of the plugin. Always perform the usual checks (in the reviews section) and don’t install anything just for the sake of it.
#8: Clean Your Database
Last, but certainly not least on our list, is the all-important database clean-up.
This might sound technical, but in fact it’s very simple. The more unpublished drafts, statistics, user data and logs your database holds, the slower your site will be.
These small pieces of data build over time and if you don’t keep on top of them they become a big problem, especially for websites using CMS’s (content management systems) like WordPress.
You have two choices when it comes to the all-important database clear-out:
- Manually go through everything
- Automate the process
If I chose number 1, I’d have to manually go through everything on my site at least once a month (and I probably wouldn’t have time to write you guys useful little guides like this!) So guess what?
I automate the hell out of it!
Those of you who’ve sniffed out another awesome WordPress plugin have good instincts. This time it’s WP-Optimize and out of the lot I’ve recommended, this is probably the one I’d take to my digital-desert-island.

I think so highly of this tool because it performs tasks that are really boring and time-consuming, as well as keeping all my website’s databases as clear as possible.
Conclusion
So, those are our 8 actionable ways to improve your website load speed without tech skills or programmer jargon.
There are loads of other ways to improve your load speed, some of them will have a smaller effect than these and others will do more, but if you’re going to go down that route, you may need to go to programmer school or hire somebody to do it for you.
The most important thing is that you’re taking action. These 8 tips will dramatically improve your website’s speed and help you achieve your goals.
Keep things simple and perform regular checks.