What to Expect in .NET Core 3.0
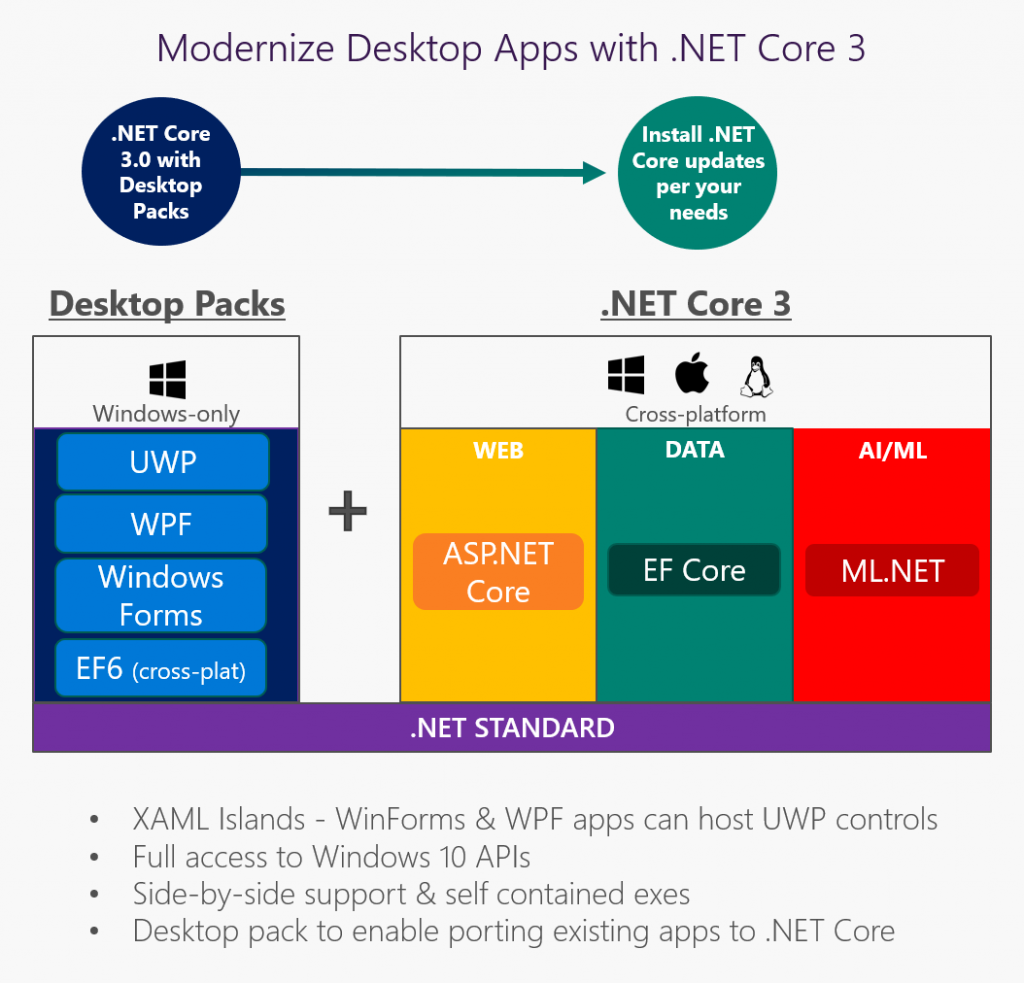
.NET Core 3.0 brings us a slew of new features, notably support for Windows desktop apps (WinForms, WPF) on .NET Core. This will allow “side by side” versions of .NET Core for your desktop apps as opposed to “in-place” framework installations.
Here are a few things you can expect in ASP .NET Core 3.0, whenever it comes out next year:
- Newtonsoft’s Json.NET will be removed from the shared framework
- EF Core will be shipped separately as pure NuGet packages
- ASP .NET Core 3.0 will only run on the cross-platform .NET Core 3.0
- ASP .NET Core 3.0 will NOT run on the Windows-only .NET Framework
- Note that some new C# 8.0 features will only be coming to .NET Core 3.0

ML.NET
ML.NET was originally developed in Microsoft Research and evolved into a significant framework over the last decade; it is used across many product groups in Microsoft like Windows, Bing, Azure, and more .
With this first preview release, ML.NET enables ML tasks like classification (e.g. text categorization and sentiment analysis) and regression (e.g. forecasting and price prediction). Along with these ML capabilities, this first release of ML.NET also brings the first draft of .NET APIs for training models, using models for predictions, as well as the core components of this framework, such as learning algorithms, transforms, and core ML data structures.
ML.NET is first and foremost a framework, which means that it can be extended to add popular ML Libraries like TensorFlow, Accord.NET, and CNTK. We are committed to bringing the full experience of ML.NET’s internal capabilities to ML.NET in open source.
Server-Side Blazor to Ship in .NET Core 3.0
Blazor is heading for the big time, to be packaged with the next major release of .NET Core, ready for production use. Specifically, some components of Microsoft’s experimental Blazor project for running .NET code in the browser will be included in .NET Core 3.0, Microsoft said yesterday.
Even more specifically, only the server-side components of Blazor will be included in the ASP.NET part of .NET Core 3.0, Microsoft’s open source, cross-platform, modular and modernized implementation of the .NET Standard.
The Blazor dev team is focused on running .NET code — such as C# — client side in the browser. But apparently the client-side efforts aren’t quite ready for .NET Core prime time, as there are more moving parts and dependencies associated with the client-side effort, so progress isn’t solely determined by the Blazor dev team. For example, to run Blazor in the browser, code must be compiled to WebAssembly, another brand-new work in progress that’s basically bytecode for the Web.
Blazor dev leader Daniel Roth yesterday noted in a blog post that while server-side components are headed for .NET Core, the client-side efforts will continue as an experimental project “while we work through the issues of running .NET on WebAssembly.”
Roth in a video presentation earlier this month noted there was still a lot of work involved “to take Blazor to not be an experimental project, lots of runtime work, so it’s not ready for production quite yet.”
Independent Blazor expert Chris Sainty provided more information in a post earlier this month:
The simple fact is that the client-side model relies not only on WebAssembly but also the efforts of the Mono team and their WASM .NET runtime. While progress is being made extremely quickly it’s not quite there yet. AOT is not an option, there is extremely limited debugging, performance needs to be improved, download sizes are too big, etc.
The server-side model gives Microsoft a chance to get Blazor out there to people almost immediately. And as it runs on good old .NET Core it’s also got a solid base. It’s also important to remember that due to the Blazor architecture, with its separation of app execution from rendering, any developments made will benefit both models. So client-side is not going to get left behind.
The Blazor component model to be included in ASP.NET Core and shipped with .NET Core 3.0 was given the new name “Razor Components” to differentiate it from the ability to run .NET in the browser, Roth said.
“We are now working towards shipping Razor Components and the editing in .NET Core 3.0,” Roth said. “This includes integrating Razor Components into ASP.NET Core so that it can be used from MVC. We expect to have a preview of this support early next year after the ASP.NET Core 2.2 release has wrapped up.
“Our primary goal remains to ship support for running Blazor client-side in the browser. Work on running Blazor client-side on WebAssembly will continue in parallel with the Razor Components work, although it will remain experimental for a while longer while we work through the issues of running .NET on WebAssembly. We will however keep the component model the same regardless of whether you are running on the server or the client. You can switch your Blazor app to run on the client or the server by changing a single line of code.”
Blazor 0.6.0
The news about Razor Components was included in a blog post announcing the latest update to the project, Blazor 0.6.0.
One main new feature of the update is the addition of templated components. “Templated components are components that accept one or more UI templates as parameters, which can then be used as part of the component’s rendering logic,” Roth explained. “Templated components allow you to author higher-level components that are more reusable than what was possible before. For example, a list view component could allow the user to specify a template for rending items in the list, or a grid component could allow the user to specify templates for the grid header and for each row.”
Another new feature is refactored server-side Blazor startup code to support the Azure SignalR Service. “In the previous Blazor release we added support for running Blazor on the server where UI interactions and DOM updates are handled over a SignalR connection,” Roth said. “In this release we refactored the server-side Blazor support to enable using server-side Blazor with the Azure SignalR Service. The Azure SignalR Service handles connection scale out for SignalR based apps, scaling up to handle thousands of persistent connections so that you don’t have to.”
In his video presentation earlier this month, Roth said Blazor updates will continue to ship on a monthly basis, and the team hoped to have a preview of Razor Components ready early next year.
What’s New in EF Core 3.0
EF Core 3.0 will bring several new features:
- LINQ improvements
- Cosmos DB support
- C# 8.0 support
- Reverse engineering database views into query types
- Property bag entities
- EF 6.3 on .NET Core
What to Expect in C# 8.0
From one of the C# 8.0 announcements, “The current plan is that C# 8.0 will ship at the same time as .NET Core 3.0. However, the features will start to come alive with the previews of Visual Studio 2019”.
Here are some new features you can expect in C #8.0:
- Nullable Reference Types: get a friendly warning if you try to assign non-nullable reference types to null. This setting can be toggled, to assist in future projects and also provide warnings in existing projects. In other words, C# 8.0 allows you to express “nullable intent”.
string myString = null; // Friendly Warning! string? myString = null; // This is ok
- IAsyncEnumerable<T> for consumption of async streams: It is essentially an asynchronous version of IEnumerable<T>, allowing you to await foreach over the items in an async stream.
async IAsyncEnumerable<int> GetBigResultsAsync()
{
await foreach (var result in GetResultsAsync())
{
if (result > SomeValue) yield return result;
}
}- Ranges and Indices: A new Index type and a .. (two dots) range feature bring in the ability to easily slice through subsets of ranges of values. You may have missed such a feature in C# if you’ve worked with Python to manipulate your data.
// for an array of ints
int[] myArray = { 0, 1, 2, 3, 4, 5, 6, 7, 8, 9 };
Index index1 = 3; // 0-index, number 3, counted from beginning
Index index2 = ^4; // 4th item from end, counting backwards
Console.WriteLine($"{myArray[index1]}, {myArray[index2]}"); // "3, 6"
var mySlice = myArray[index1..index2]; // { 3, 4, 5 } not including end When I used the above code in Visual Studio 2019 Preview 1, I had to update my .csproj to use C# 8.0. Take a look at the example below:
<Project Sdk="Microsoft.NET.Sdk"> <PropertyGroup> <OutputType>Exe</OutputType> <TargetFramework>netcoreapp3.0</TargetFramework> <LangVersion>8.0</LangVersion> </PropertyGroup> </Project>
- Default implementations of interface members: this gives you the ability to add a real implementation of an interface member that will be used by any class that implements the interface but doesn’t explicitly define the member in its class. Existing classes will automatically get this implementation.
interface ILogger
{
// method 1 defined in interface
void Log(LogLevel level, string message);
/// method 2 can be added to interface, even after class was created
void Log(Exception ex) => Log(LogLevel.Error, ex.ToString());
}
class ConsoleLogger : ILogger
{
// method 1, explicitly implemented in class
public void Log(LogLevel level, string message) { ... }
// method 2, Log(Exception) gets default implementation
}Looking for ASP.NET Core hosting?
While choosing a new web host, make sure you don’t make the same common mistakes that most beginners do. A few of my favorite web hosts are ASPHostPortal, HostForLIFE, UKWindowsHostASP.NET. I recently reviewed ASPHostPortal and in my opinion, they’re the best-shared host out there out of the large lot of hosts I’ve tested. If you’re curious as to why I never had to switch to another host since 2014, give my ASPHostPortal review a read.
A great place to look for a new web host is WebHostingTalk. Their members are very helpful and new members get proper guidance on choosing a web host.