Headers containing Http request and response information are activated when logging into the website via the browser. Basically, Http Security Header directs how the browser should behave by reporting information about the content of your site to the browser.
We can create a more secure infrastructure by adding Http Security Headers.
Security Headers supported by modern browsers are as follows;
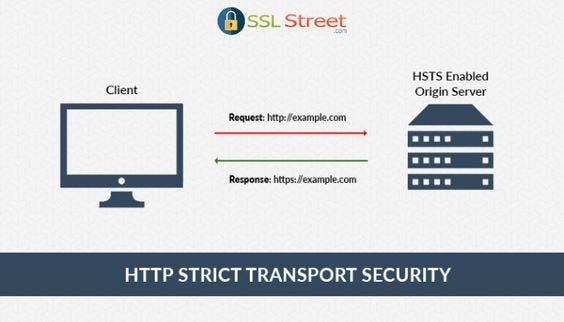
1- HTTP Strict Transport Security (HSTS)

HSTS automatically converts a user’s HTTP request from the browser to HTTPS .
2- X-Frame-Options
This issue is called clickjacking , by calling your site in iframe and clicking on the user, the attacker gets the desired activity to the user. X-Frame-Options has 3 different parameters.
Deny = Used to completely prevent the page from being called in any frame.
SAMEORIGIN = Used to prevent any domain other than your own from calling in the frame.
ALLOW-FROM uri: This feature is used only to allow frames to be made only from specially specified URLs (eg https://example.com) .

Dotnet core usage;
app.Use(async (context, next) =>
{
context.Response.Headers.Add("X-Frame-Options", "DENY");
await next();
});3- X-XSS-Protection
To protect your site from XSS ( Cross-Site-Scripting) attacks, some header information on the server side is added to the response header. Of course, priority should be used as an extra measure after performing XSS vulnerabilities through the application.

Dotnet core usage;
app.Use(async (context, next) =>
{
context.Response.Headers.Add("X-Xss-Protection", "1; mode=block");
await next();
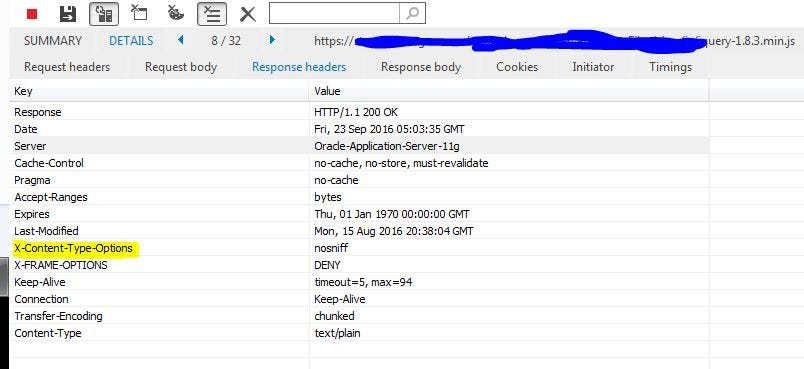
});4- X-Content-Type-Options
Browsers try to decide the type of content by performing the analysis by reading the file tunnel bits called MIME Type Sniffing on the content offered by the web application .
Let’s try to understand the situation with an example: When we think of a file with an extension of jpeg but its content is text / html, the protections in the upload module are overcome with the extension, and the file is successfully uploaded. When the uploaded file is called through the URL, MIME Type sniffing will eventually return text / html and render the content as HTML. Thus, XSS and Sql Injection weaknesses will occur on your website .
app.Use(async (context, next) =>
{
context.Response.Headers.Add("X-Content-Type-Options", "nosniff");
await next();
});5- Removing Server Header

Shows information about the server in the header content. Using this information in Dotnet core to prevent it from appearing;
public static void Main (string [] args) { createhostbuild is (args) .Build (). Run (); } public static IHostBuilder CreateHostBuilder (string [] args) => host.createdefaultbuild is (args) .ConfigureWebHostDefaults (webBuilder => { // Server Header information is removed via Response with AddServerHeader = false webBuilder.ConfigureKestrel (options => options.AddServerHeader = false); webbuilder.usestartup <Startup> (); });
6- CSP-Content Security Policy
The soft core of web security is that externally loaded resources such as Javascript and style files work in the / context of our page. Providing extra security for our javascript, css, font etc. files with CSP can be beneficial for us.
An example CSP header is as follows:
Content-Security-Policy: VALUES CONTROL_ AREAapp.Use(async (context, next) =>
{
context.Response.Headers.Add(
"Content-Security-Policy",
"default-src 'self'; " +
"img-src 'self' {your_awesome_url}; " +
"font-src 'self'; " +
"style-src 'self'; " +
"script-src 'self' 'nonce-{your_awesome_key}' "+
" 'nonce-{your_awesome_key}'; " +
"frame-src 'self';"+
"connect-src 'self';");
await next();
});Referrer-Policy
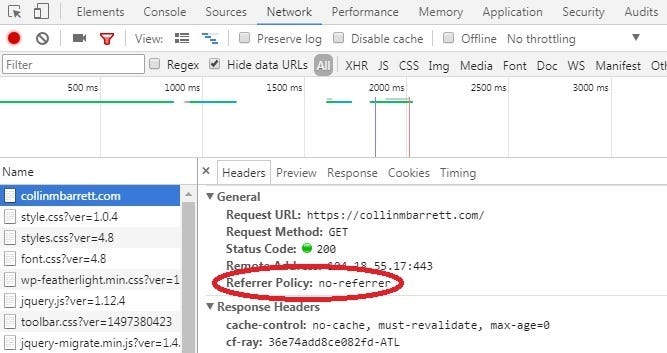
When a site is accessed through another site, it specifies its address with the referer header. The target site can also see the site that is the source of this navigation with the referer header. The referer header will be added not only when a link on the site is clicked, but also in style, image and script uploads, form submissions. However, sometimes the URL may contain some private information that is better not to be disclosed. It should be added in such cases.

app.Use(async (context, next) =>
{
context.Response.Headers.Add("Referrer-Policy", "no-referrer");
await next();
});Feature Policy
With Feature Policy, it is also possible to manage whether many scanner features such as access to location information, microphone and camera usage, multi media playback features, gyroscopes etc. sensors will be enabled, besides the user’s global browser settings.
app.Use(async (context, next) =>
{
context.Response.Headers.Add("Feature-Policy", "accelerometer 'none'; camera 'none'; geolocation 'none'; gyroscope 'none'; magnetometer 'none'; microphone 'none'; payment 'none'; usb 'none'");
await next();
});Let’s write a middleware that covers all the Security Headers we have described above in parts;
public class SecurityHeadersMiddleware
{
private readonly RequestDelegate next;
public SecurityHeadersMiddleware(RequestDelegate next)
{
this.next = next;
}
public async Task Invoke(HttpContext httpContext)
{
httpContext.Response.Headers.Add("X-Frame-Options", "DENY");
httpContext.Response.Headers.Add("X-Xss-Protection", "1; mode=block");
httpContext.Response.Headers.Add("X-Content-Type-Options", "nosniff");
httpContext.Response.Headers.Add(
"Content-Security-Policy",
"default-src 'self'; " +
"img-src 'self' {your_awesome_url}; " +
"font-src 'self'; " +
"style-src 'self'; " +
"script-src 'self' 'nonce-{your_awesome_key}' "+
" 'nonce-{your_awesome_key}'; " +
"frame-src 'self';"+
"connect-src 'self';");
httpContext.Response.Headers.Add("Referrer-Policy", "no-referrer");
httpContext.Response.Headers.Add("Feature-Policy", "accelerometer 'none'; camera 'none';" +
" geolocation 'none'; gyroscope 'none'; " +
"magnetometer 'none'; microphone 'none'; " +
"payment 'none'; usb 'none'");
await next(httpContext);
}
}If we want to make it more useful with an extension;
public static class MiddlewareExtensions
{
public static IApplicationBuilder UseSecurityHeaders(this IApplicationBuilder app)
{
return app.UseMiddleware<SecurityHeadersMiddleware>();
}
}With Security Headers, we can make our web application more secure with simple details.