BestCloudHostingASP.NET | Hello guys today I will share tutorial about how to make login form using session in ASP.NET. Let me to show you. t has the two inputs username and password and a login button. When the user clicks the login button the user is redirected to a new page (his account page). In this account page we have a logout button. When he clicks he goes out from his account page and returns to his login page with the saved username and password, the user doesn’t need to fill it in again, it is saved in the session using a browser cookie.
INITIAL CHAMBER
Step 1
Open your Visual Studio 2010 and create an Empty Website, provide a suitable name (LoginForm_demo).
Step 2
In Solution Explorer you get your empty website, then add two web forms and a SQL Server Database as in the following.
For Web Form:
LoginForm_demo (your empty website) then right-click then select Add New Item -> Web Form. Name it Login_demo.aspx. Again get to the same process and add another web form and name it Redirectpage.aspx.
For SQL Server Database
LoginForm_demo (your empty website) then right-click then select Add New Item -> SQL Server Database. (Add a database inside the App_Data_folder).
DATABASE CHAMBER
Step 3
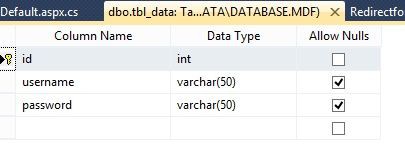
In Server Explorer, click on your database (Database.mdf) then select Tables -> Add New Table. Make the table like this.
Table tbl_data (Don’t Forget to make ID as IS Identity — True)
Figure 1: Data Table
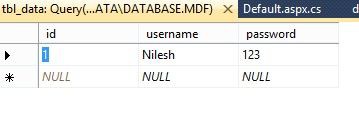
Now enter some data in your database by going to Tables then right-click then select Show Table Data and enter whatever you want to add in the username and password. I had entered this data.
Figure 2: Enter the Data
We will match this username and password so if the data is correct, the user is redirected to his account page or otherwise the user gets an error message.
DESIGN CODE
Step 4
Now make some design for your application by going to Login_demo.aspx and try the code as in the following.
Login_demo.aspx
<body>
<form id="form1" runat="server">
<div >
<table style="width:100%;">
<caption class="style1">
<strong>Login Form</strong>
</caption>
<tr>
<td class="style2">
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td class="style2">
Username:</td>
<td>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server"
ControlToValidate="TextBox1" ErrorMessage="Please Enter Your Username"
ForeColor="Red"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="style2">
Password:</td>
<td>
<asp:TextBox ID="TextBox2" TextMode="Password" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ControlToValidate="TextBox2" ErrorMessage="Please Enter Your Password"
ForeColor="Red"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="style2">
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td class="style2">
</td>
<td>
<asp:Button ID="Button1" runat="server" Text="Log In" onclick="Button1_Click" />
</td>
<td>
<asp:Label ID="Label1" runat="server"></asp:Label>
</td>
</tr>
</table>
</div>
</form>
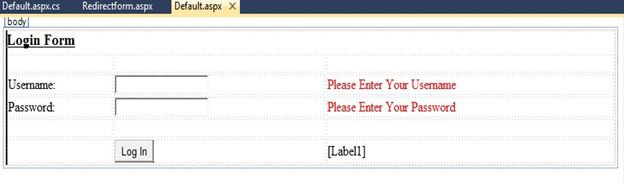
</body>You will get something like this:
Figure 3: Output1
CODE CHAMBER
Step 5 We will make some code in the Login_demo.aspx.cs page so that our login form works.
Login_demo.aspx.cs
Figure 4: Login Demo
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
public partial class _Default: System.Web.UI.Page {
protected void Page_Load(object sender, EventArgs e) {
}
protected void Button1_Click(object sender, EventArgs e) {
SqlConnection con = new SqlConnection(@
"Data Source=.\SQLEXPRESS;AttachDbFilename=|DataDirectory|\Database.mdf;Integrated Security=True;User Instance=True");
SqlCommand cmd = new SqlCommand("select * from tbl_data where username=@username and password=@password", con);
cmd.Parameters.AddWithValue("@username", TextBox1.Text);
cmd.Parameters.AddWithValue("password", TextBox2.Text);
SqlDataAdapter sda = new SqlDataAdapter(cmd);
DataTable dt = new DataTable();
sda.Fill(dt);
con.Open();
int i = cmd.ExecuteNonQuery();
con.Close();
if (dt.Rows.Count > 0) {
Session["id"] = TextBox1.Text;
Response.Redirect("Redirectform.aspx");
Session.RemoveAll();
} else {
Label1.Text = "You're username and password is incorrect";
Label1.ForeColor = System.Drawing.Color.Red;
}
}
}Design your Redirect Form Page so that user is redirected to his account page.
RedirectForm.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Redirectform.aspx.cs" Inherits="Redirectform" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body bgcolor="#ffff99">
<form id="form1" runat="server">
<div>
<p>
<strong style="font-size: xx-large">Hello Everyone! Welcome to my Page.
</strong>
</p>
</div>
<asp:Image ID="Image1" runat="server" Height="335px"
ImageUrl="~/2.jpg" Width="817px" />
<p>
</p>
<p>
<asp:Label ID="Label1" runat="server"></asp:Label>
</p>
<p>
<asp:Button ID="Button1" runat="server" Height="47px" onclick="Button1_Click"
Text="Logout" Width="92px" />
</p>
</form>
</body>
</html>Redirectform.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Redirectform: System.Web.UI.Page {
protected void Page_Load(object sender, EventArgs e) {
Label1.Text = Session["id"].ToString();
}
protected void Button1_Click(object sender, EventArgs e) {
Session.RemoveAll();
Response.Redirect("Default.aspx");
}
}I hope this article helpful for you 🙂 Happy coding