In a nutshell, good User Experience (UX) is crucial for maximizing conversions. In most cases, you’ll need to make it as easy as possible for customers to find you. If your business has multiple brick and mortar locations too, you’ll also have to ensure customers can rapidly locate the one closest to them.
Although listing your addresses on your site can work, the UX value of this is fairly limited. A much more effective strategy is to embed a responsive Google Map into your WordPress site. This will enable your customers to instantly view the best route to your business’ location.
In this article, we’ll explore some of the advantages of using Google Maps. After, we’ll guide you through how to add a Google Map to WordPress manually via the iFrame method. Finally, we’ll run through some handy plugins that let you embed a Google Map to your site in no time. Let’s get trekking!
Why Use Google Maps?
Google Maps has long ranked among the world’s most popular apps, and with good reason. This simple web-mapping and route-planning tool gives you access to panoramic street views, real time traffic conditions, public transport options, and more. You can also showcase your business via a profile that displays when your location is looked up.
There are numerous advantages to using Google Maps. Aside from the obvious (letting customers see the quickest route to your business’ locations), you can also convey business-critical information there and then (for example, peak business hours, opening times, and more).
Google Maps can also enhance user experience through third-party integration. For example, if you’re running a restaurant, your profile can integrate with OpenTable, enabling your clients to instantly make their reservations while on Google Maps.
Embedding a map on your site can also help to reduce your bounce rate, as well as let your site reap other Search Engine Optimization (SEO) benefits.
With these advantages in mind, you’re probably asking How do I embed a Google Map into my WordPress site? We’ll explain how in the next section.
How to Embed Google Maps into WordPress
There are two options at your disposal here – either embedding your map manually, or via a plugin.
The former method is great if you’re looking to embed a simple map to a page or post quickly. However, the latter will let you further tweak your map to better meet your needs.
Embedding Google Maps Manually
Before you can embed your map to your site, you’ll have to add your business profile to Google Maps. Fortunately, this process is simple and straightforward. Once you’re done, you’re ready to begin!
Step #1
First, open up Google Maps and look up your business in the search bar. If it doesn’t automatically display, click the red ‘pin’ to bring up your business’ profile:
Next, you’ll want to grab the dedicated embed code for your map.
Step #2
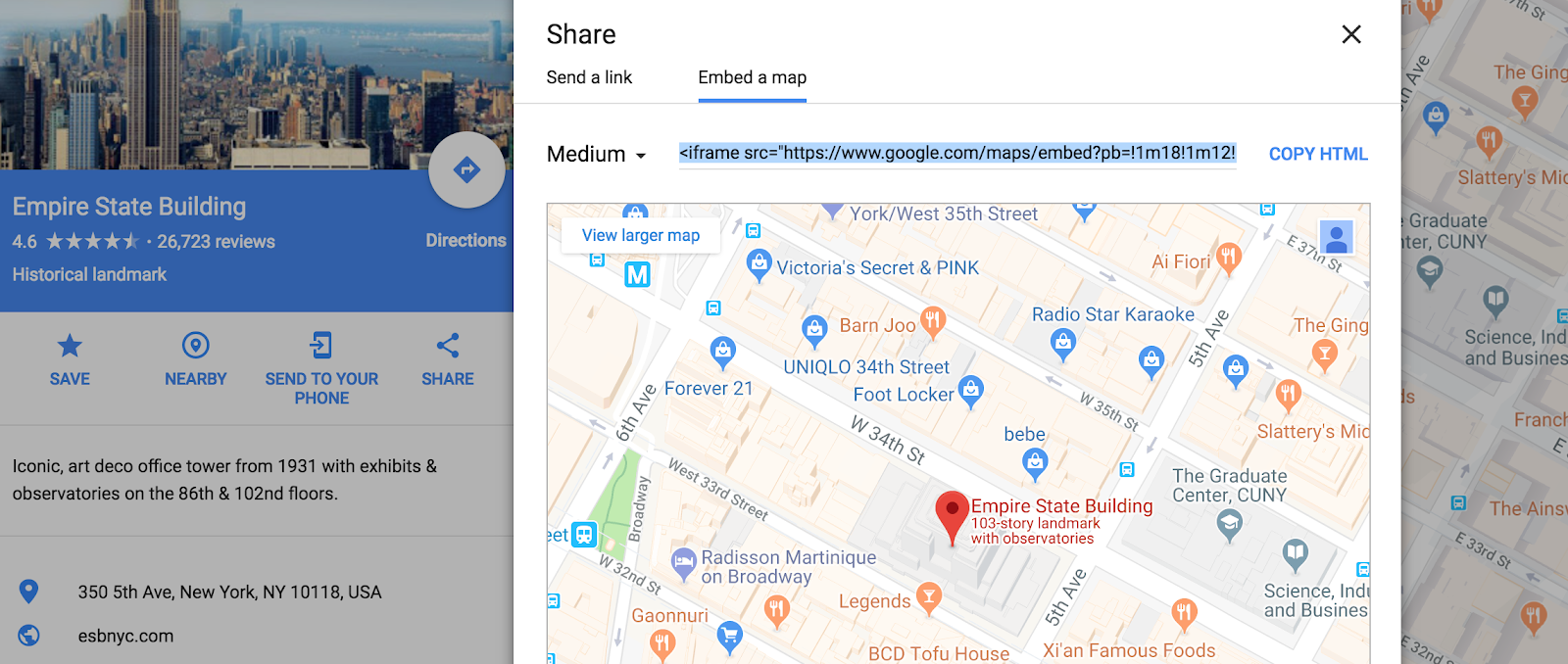
Click the Share button on your business profile page, which will bring up a menu. You’ll need to click the Embed a Map tab to display the link you need:
You get a choice of map size from a drop-down menu, but the main element you’ll need is the iframe code next to it. Simply click the Copy HTML button, and move onto the next step.
Step #3
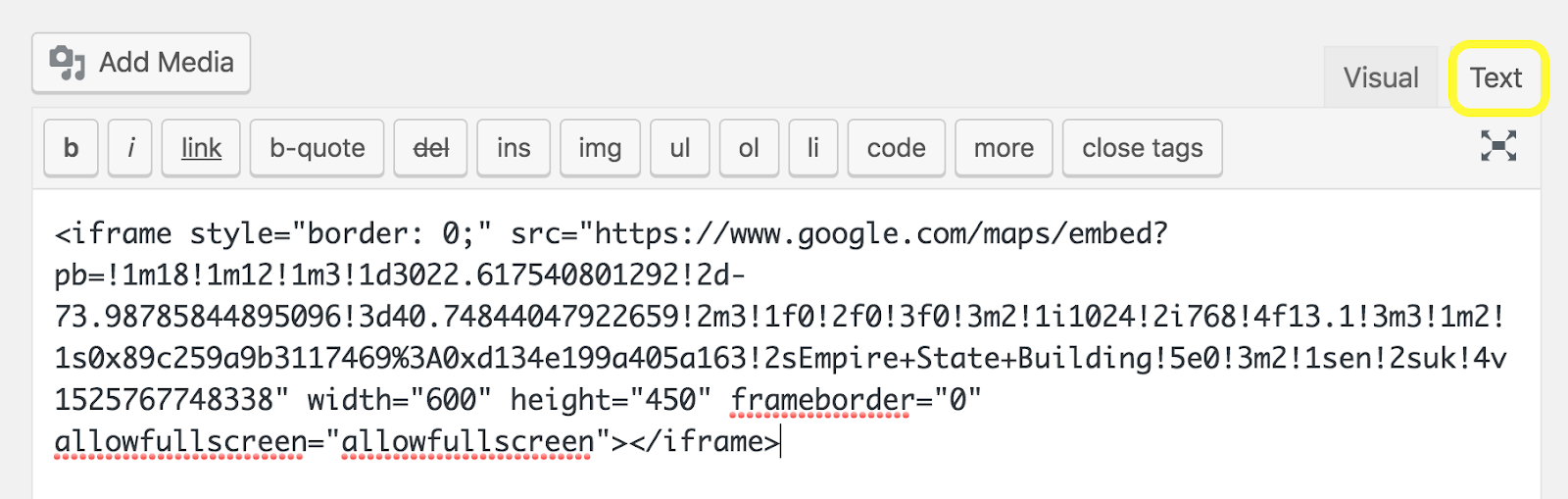
To add your map to your website, navigate to your desired page or post within your WordPress dashboard, head to the Text editor, and paste your copied code at your desired location:
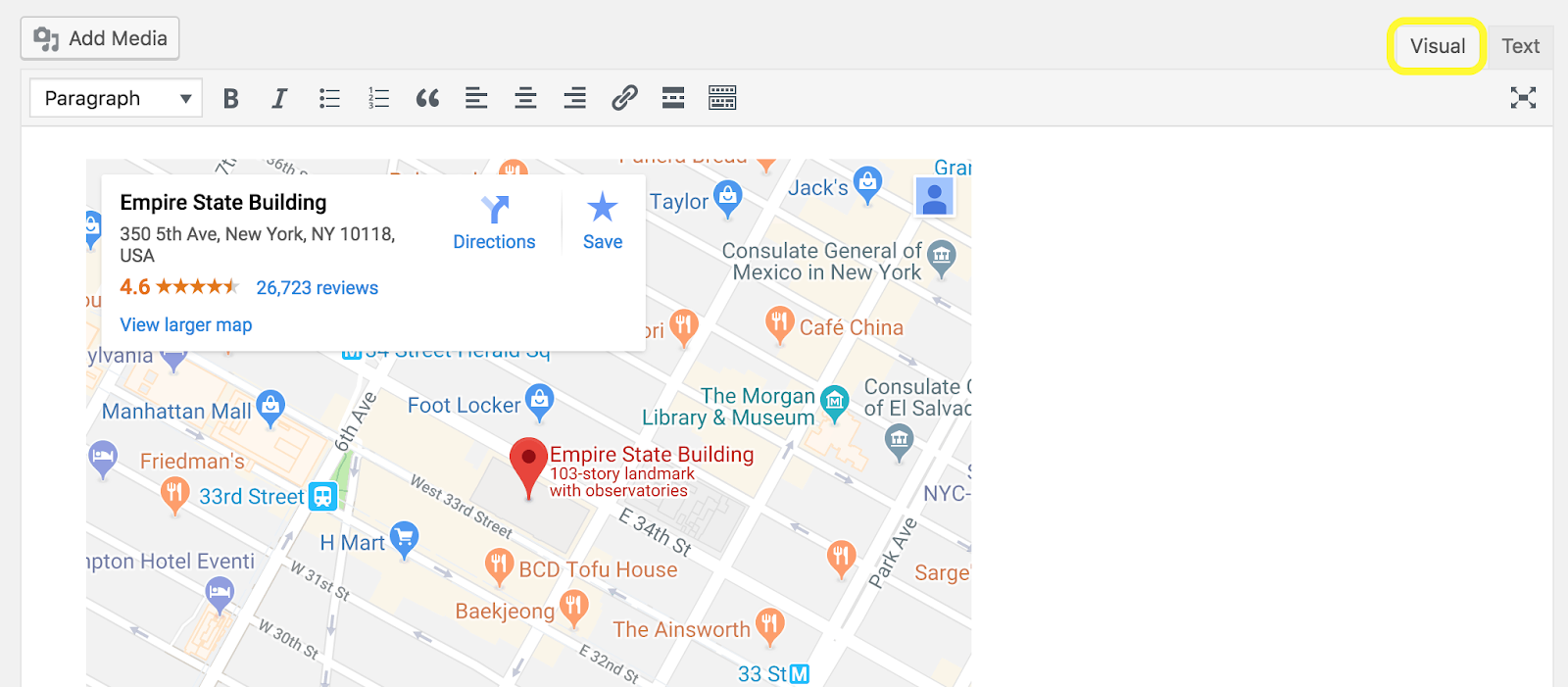
To see how your Google Map will display, simply select the Visual editor:
Once you’re happy with how your Google Map is presented, save your changes, and you’re all done!
Embedding Google Maps via Plugins
If you’re looking to add a certain aesthetic to your Google Map, insert it as a widget, or dictate how it will behave on your site, you’ll need more than just a simple iframe code. The following Google Maps WordPress plugins will enable you to style your maps and control the way they function on your site with ease. Let’s take a look!
WP Google Maps
WP Google Maps is a feature-heavy plugin that lets you generate multiple maps and add them to your site in just a few clicks. It comes with nine pre-built map styles to choose from, as well as a function for uploading a custom design. There’s also an extremely useful store locator function, which enables users to instantly find the branch or outlet of your business closest to them.
In addition to the free version of WP Google Maps, a Pro Add On package is available for $39.99. This contains options for uploading custom icons, advanced store locator features, and much more.
Google Maps Widget
This lightweight plugin lets you add both full-sized and thumbnail Google Maps embeds to your website. Although it doesn’t contain as many customization options as WP Google Maps, the plugin does let you adjust your the size, color scheme, and zoom limitations of your map.
While Google Maps Widget is free, there’s also a premium version starting at $29 that adds functionality such as filtering your location pins based on user preference.
WD Google Maps – Google Maps Builder Plugin
If you’re looking for a plugin that will let you to display your service area or preset directions next to your map, WD Google Maps could be ideal. This robust and versatile plugin also lets you add unlimited markers, which can incorporate descriptions and images of your various business locations.
Much like the other solutions on this list, WD Google Maps is free, but also offers a premium version. This includes additional map styles and store locator features, and starts at $30.