WordPress blocks and widgets provide a convenient way to present elements across your site. But there may be times when you want to hide features on certain pages. If so, you’ll need to know how to conditionally display blocks and widgets.
Fortunately, the Visibility tool that comes with Jetpack and WordPress.com makes doing so quick and easy. There are also a handful of third-party tools you can use to customize and control where blocks appear on your site.
In this post, we’ll start by discussing some reasons you may want to conditionally display your blocks or widgets. Then we’ll walk you through how to do so in WordPress. We’ll wrap up with some alternative tools to consider using.
Why you might want to conditionally display blocks
There are a handful of reasons you might want to conditionally display widgets on your WordPress website. For one, you can leverage greater control over your content and customize pages to better fit the needs of your audience.
To better understand the benefits of conditionally displaying blocks, let’s explore some examples. Perhaps you have a membership website, and only want certain content to be viewable to registered or logged-in users.
You can also adjust the visibility of your widgets and blocks based on your content schedule. For instance, if you have an upcoming event, you could create a registration block that only appears once registration is open. Then you could set it to automatically hide once your registration window is closed.
The most common reason to add visibility controls to your blocks is when you want specific widgets to only show on certain pages. For example, maybe you have a calendar block that you only want to display on your events page.
Regardless of your reasoning, conditional widgets let you exercise greater control over your website’s content to ensure that you’re making the most of each page or post. Plus, doing so is simple when you use the built-in features available from WordPress.com or a plugin like Jetpack.
How to conditionally display blocks or widgets in WordPress
Now that you understand more about why you might want to conditionally display your blocks or widgets in WordPress, let’s take a look at how to go about it. If you have a WordPress.com website, this capability is available by default. Simply go to Settings → Writing in your dashboard, find the Widgets section and toggle on the option titled “Enable widget visibility controls to display widgets only on particular posts or pages.”
Then, when you add a widget to your site, click the gear icon at the top right of the page. In the Visibility section, click Add new rule and create a visibility rule based on everything from author and post category to date and user role. That’s it!
Another way to do this, whether you’re using WordPress.com or WordPress.org, is with the Jetpack plugin. This includes a Visibility feature, but it’s not enabled by default.
To get started, navigate to Jetpack → Settings in your WordPress dashboard, then select the Writing tab.

Next, browse to the Widget settings and toggle the visibility setting on.

Now that you’ve enabled the feature, you can control the visibility of your widgets. If you want to add new rules, you can navigate to Appearance → Widgets in your dashboard.
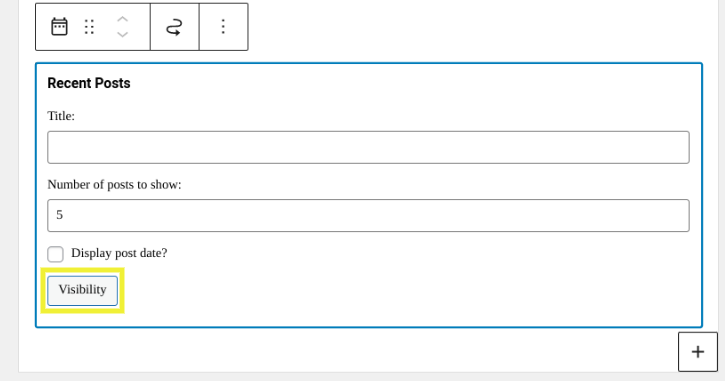
Select the widget you want to modify and click the Visibility button.

A panel will open that shows you a variety of options for creating visibility rules. You can create logic statements that determine the widget’s visibility and define which conditions must be met.
If you want to require all conditions to be met before displaying the widget, you can select Match all conditions.
Let’s say you want to hide the Recent Posts widget from the front page of your website. In that case, you can set up a rule to hide it on that page alone. It’s that easy!
Additional visibility plugins
While we recommend using the built-in features available with WordPress.com or the Jetpack plugin to conditionally display widgets, you’ll need a plugin to do the same with blocks. Let’s take a look at some of the most popular options.
1. Conditional Blocks
Conditional Blocks is a freemium tool that makes personalizing your content quick and easy.
The free version lets you show blocks based on the screen size or state. For example, you can customize the display based on whether users are logged in or out.
The pro version comes with a much larger set of features and settings. You can base your conditions on date ranges, browsers and devices, and much more.
2. Block Visibility
Block Visibility is a user-friendly and feature-rich tool with settings that look and function similarly to other WordPress blocks. You can use them to schedule content to appear or disappear at specific times.
This plugin also lets you present promotions to members only and configure block visibility based on user roles. If you’re looking for greater control and advanced features, you can upgrade to the Pro version.

3. Toolset
Toolset is a premium plugin that offers a variety of tools for building and customizing your WordPress site. This includes a Conditional block that you can use to modify the visibility of your blocks based on the conditions you set. It’s a bit more complex than the other plugins we’ve mentioned, so it may not be ideal if you’re a beginner. But if you’re looking for a robust package of blocks that can enhance your website-building experience, it’s worth checking out.
Start configuring block and widget visibility
When managing a WordPress website, it’s important to make the most of each page and post’s real estate. You want to ensure that each element is relevant to your users and fits the context of the page it’s on.
As we discussed in this post, the easiest method for controlling how your blocks and widgets appear is to use the Visibility feature that comes with Jetpack and WordPress.com. You can apply logic statements to individual widgets, so that the conditions you define must be matched before they’re displayed on specific pages and posts.



