We all develop web apps everyday. But how many of us developers think about getting some love from our search engines. If you want your app to be found and be a hit you must definitely think about few factors right from the first day of your developing app.
Here I’m going to list few and link some technical tutorials where you can get them implemented in your sites. Also these are techniques that you can use right from your development.
1) Enable Compression
Did you know you can compress the content that is sent to your user? Well you can and improve the speed of your site hugely. You can utilize the processing power of the devices that’s just sitting there on the both ends to improve the speed.
Network bandwidth is a limited resource. Reducing the size of the response usually increases the responsiveness of an app, often dramatically. One way to reduce payload sizes is to compress an app’s responses.
Usually, any response not natively compressed can benefit from response compression. Responses not natively compressed typically include: CSS, JavaScript, HTML, XML, and JSON. You shouldn’t compress natively compressed assets, such as PNG files. If you attempt to further compress a natively compressed response, any small additional reduction in size and transmission time will likely be overshadowed by the time it took to process the compression. Don’t compress files smaller than about 150-1000 bytes (depending on the file’s content and the efficiency of compression). The overhead of compressing small files may produce a compressed file larger than the uncompressed file.
2) Minify JavaScript & CSS
One of the main old idea when it comes to SEO is that you shouldn’t worry about your CSS & JavaScript files because SEO bots are only looking at your HTML files. Well that’s wrong. In 2017 Google usually renders your page just like the browser (and it’s not new). So, the content loading speed matters.
Well that’s why you should create a minification and obfuscation workflow for your web app. Gulp the NPM package does it all for you.
Gulp.js is an open source JavaScript toolkit for the automating task in the development process.
In our daily projects we develop lots of JavaScript, Cascading style sheet, HTML files, but to minify or beautify this file we go to some website there we upload files to minify or beautify files.
3) Leverage browser caching
Browser caching is remembering the resources the browser has already loaded. When a visitor goes to another page on your website the already loaded resources won’t be requested from the server. Such as Scripts, CSS files and Logos/Images.
Response caching reduces the number of requests a client or proxy makes to a web server. Response caching also reduces the amount of work the web server performs to generate a response. Response caching is controlled by headers that specify how you want client, proxy, and middleware to cache responses.
HTTP-based response caching
The HTTP 1.1 Caching specification describes how Internet caches should behave. The primary HTTP header used for caching is Cache-Control, which is used to specify cache directives. The directives control caching behavior as requests make their way from clients to servers and as reponses make their way from servers back to clients. Requests and responses move through proxy servers, and proxy servers must also conform to the HTTP 1.1 Caching specification.
HTTP-based caching respects request Cache-Control directives
The HTTP 1.1 Caching specification for the Cache-Control header requires a cache to honor a valid Cache-Control header sent by the client. A client can make requests with a no-cache header value and force the server to generate a new response for every request.
Always honoring client Cache-Control request headers makes sense if you consider the goal of HTTP caching. Under the official specification, caching is meant to reduce the latency and network overhead of satisfying requests across a network of clients, proxies, and servers. It isn’t necessarily a way to control the load on an origin server.
There’s no current developer control over this caching behavior when using the Response Caching Middleware because the middleware adheres to the official caching specification. Future enhancements to the middleware will permit configuring the middleware to ignore a request’s Cache-Control header when deciding to serve a cached response. This will offer you an opportunity to better control the load on your server when you use the middleware.
Other caching technology in ASP.NET Core
In-memory caching
In-memory caching uses server memory to store cached data. This type of caching is suitable for a single server or multiple servers using sticky sessions. Sticky sessions means that the requests from a client are always routed to the same server for processing.
Distributed Cache
Use a distributed cache to store data in memory when the app is hosted in a cloud or server farm. The cache is shared across the servers that process requests. A client can submit a request that’s handled by any server in the group if cached data for the client is available. ASP.NET Core offers SQL Server and Redis distributed caches.
Cache Tag Helper
You can cache the content from an MVC view or Razor Page with the Cache Tag Helper. The Cache Tag Helper uses in-memory caching to store data.
Distributed Cache Tag Helper
You can cache the content from an MVC view or Razor Page in distributed cloud or web farm scenarios with the Distributed Cache Tag Helper. The Distributed Cache Tag Helper uses SQL Server or Redis to store data.
4) Prioritize visible content
Visible content is the portion of a webpage users see on their screen before they scroll. You should consider showing the content faster that is displayed initially so that your users will get the premium feeling that your site very fast.
Websites that seem very fast and crisp to load are often just as large as slow websites, they have just prioritized above the fold content so that the site appears to load very fast.
Users love webpages that show content quickly and so does Google. This article will provide some guidance on how to concentrate on above the fold content for significantly faster page loads. If you are getting the “prioritize visible content” error on the Google pagespeed tool, this will help you fix it.
Reducing the size of the above the fold content
Google suggests two main strategies for accomplishing this, and they provide us a pretty good outline for examining our pages. We will cover both in depth.
- Structure your HTML to load the critical, above-the-fold content first
- Reduce the amount of data used by your resources
Prioritize main content
One of the quickest, simplest and common ways to improve how a user perceives your webpage load time is to ensure your HTML is presenting the content of your webpage first before it is presenting other things. To illustrate this let’s look at a very common scenario…
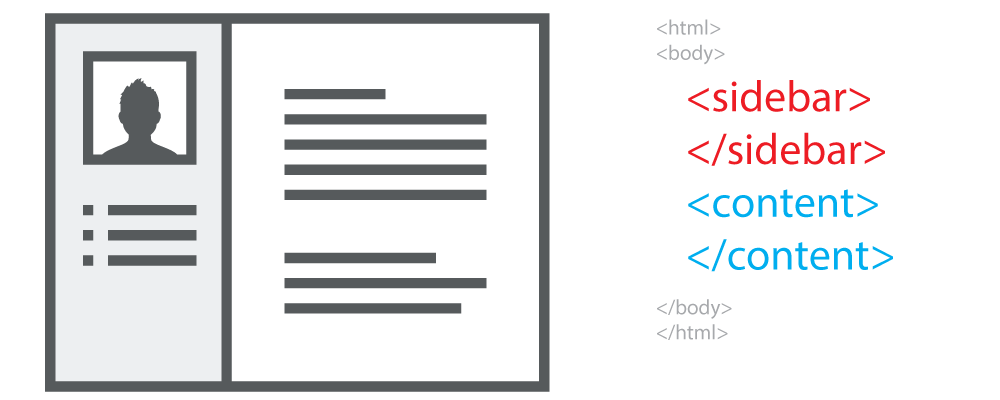
Page with a sidebar
In the image above we see a webpage that has a sidebar on the left and the content on the right. We also see that in the HTML the sidebar comes before the content in the HTML.
This is an example of critical content being pushed behind other things. The reason for this is that if the sidebar is mentioned first in the HTML then the sidebar will have to load first, before the content area.
In a typical sidebar there are advertisements and social buttons and other such content that relies on third parties. So if your sidebar is loading before your main content then you are actually making the user wait to see the content they came to see. Let’s say you have a Google adsense ad, a twitter button, facebook button, and a Google plus button in that sidebar. In this scenario, you are not only adding seconds to the page load time, you are doing something worse. You are adding seconds to the time that it takes a user to see your content.
If the things in your sidebar are taking time to load, the browser will have to wait until all of it loads before it can show the user the main content. To a user this is frustrating because they didn’t come to your page to look at your sidebar, footer or social buttons, they came to see your main content.
This could be changed with one simple action. Doing this step will present your users with the main content first.
Place the content section before the sidebar section
If you simply copy and paste the sidebar section and paste it after the content section, you page will present the main content first without having to wait for the things in your sidebar.
When the content section comes first in your HTML, the content will load first…
- Your webpage downloads and displays your content
- Users can see the content almost immediately
- While your user is reading, your sidebar ads and buttons can be loading
- Users are happy because they are not waiting
This is an example of changing the structure of your HTML to provide critical content first, but there is more we must do to make sure our webpages load the way users (and Google) want to see a pageload.
Loading above the fold content first
The concept of loading above the fold content can be confusing. To explain what Google means by this, think about your footer…
Why should a user wait to see the page just so you can download the CSS, Javascript, images, etc. for your footer when you are not even sure if a user will ever see it?
I would venture to say that quite alot of of your visitors will never even see your footer. Consider these situations…
- A user visits your home page, sees what they are looking for in your main navigation, clicks and goes to that page.
- A user goes to one of your webpages, sees an ad and clicks it (leaving your page)
- A user is looking for a lamp to buy and ends up on your lamp page, user sees a lamp they want and clicks on the image to go to the item detail page.
In all the above scenarios, the user never saw your footer! Yet, you are making those users load several files for your footer before they are even presented with the information they actually came to see.
This is an unwise way to do things in our newer, faster world.
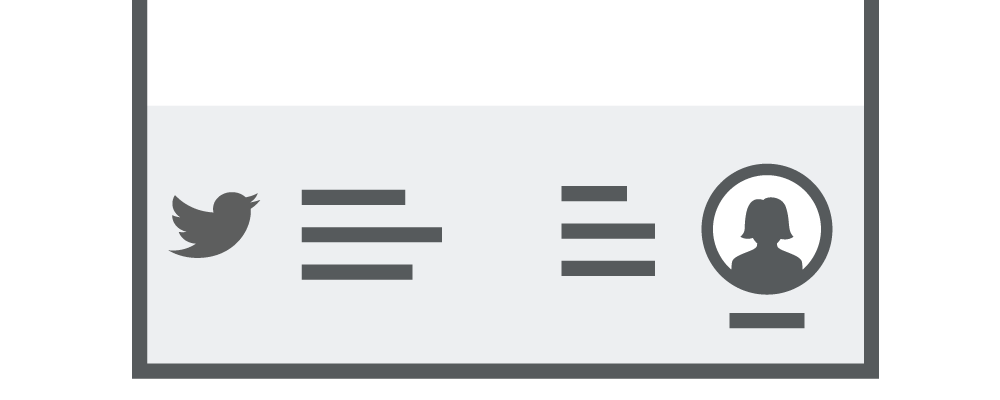
The footer is at the bottom of the page for a reason
In the image above we see a webpage that has a rather busy footer. Many wordpress blog themes have such a footer.
It has a bio with a photo (an image to download), it is in columns which require CSS that the rest of your page does not require, and maybe it has a twitter feed which uses javascript and must communicate (make external calls, get external files) with a third party – twitter in this case – to present information.
In short, this footer does alot of great things, but in most situations the browser must figure out and download all those footer things before it loads the page. This makes no sense to load up so many things for something the user may never even see, while keeping the user from seeing what they came to see.
How to load the above the fold content first
In an ideal situation, the user would see the main content of your webpage without waiting for your footer to load. But how is this accomplished?
The way it is done, I am not going to lie to you, requires some thought and planning. However once you figure out how to do it for one page you will be able to make it work across your entire website rather easily. But you have to start with one page. Let’s overview how a webpage loads…
How a browser loads a webpage
When your webpage loads, the browser takes certain steps that determine how the page will load (this is a simplified version, but basically what happens):
- Browser downloads HTML file
- It parses (looks through) the HTML
- It encounters something it must load (image, external CSS file, etc.) and stops parsing HTML
- It loads the external resource
- If external resource is CSS or Javascript it then parses that file
- It then continues to parse the HTML until it comes to another resource that must be loaded
Throughout this process, the browser it trying to show as much of the content as possible, as soon as possible. There are therefore ways to ensure some of our webpage content loads first and completely, before the browser encounters hurdles like external resources.
Above the fold content can be prioritized by not making it rely on any external resources, or loading those resources early, before the browser has to load anything that must be parsed.
We will look at a few things that we are familiar with, but as I will show you, can be used better. The things we will look at are…
- HTML
- CSS
- Javascript
HTML
We have already seen above that the way your HTML calls things can affect how a page is loaded. The things mentioned in your HTML will load sequentially for the most part (first line first, second line second, etc.), so one of the most important ways to prioritize content is to ensure your most important content is called by your HTML before less important content. To display above the fold content first, you may need to rethink some basics of your HTML layout.
Here is a very common layout and a solution to illustrate how we can change the way our page loads just through HTML layout.
Problem
We have a webpage that has a side bar div and a main content div. If we try to “load above the fold content first” with this layout, we can’t, or are very limited.
Solution
Let’s make our webpage visually the same, but with a different layout. In our new layout we have an above the fold sidebar and an above the fold content area & a below the fold sidebar and below the fold content area.
Result
Now that we have above the fold elements separate from other page things, we can have inlined CSS for the above the fold and an external CSS file that loads the rest of the site CSS.
The difference is now when someone comes to our webpage it loads impressively fast because all the above the fold content stuff doesn’t have to wait for the external CSS files to load. Which brings us to…
CSS
Your CSS is where much of the magic of a speedy page load occurs. I will summarize below, but I have written about it extensively on my optimize CSS delivery page.
An ideal CSS setup will speed up your page, not slow it down. The way this is done is to have…
- one (and only one) external CSS file
- an inlined CSS block that is page specific and allows your above the fold content to load immediately.
You can discover how your CSS is loading using the CSS delivery tool.
Learn more about render blocking css.
Javascript
The javascript that is on your webpage can really add to the page load time, but it doesn’t have to.
You can defer your javascript from loading until the content loads. This is another thing that takes some serious thought, but it is likely the biggest improvement you can make to the loading time of your above the fold content, especially if you are using things like social buttons (Google+, Facebook, Twitter, etc.) or using javascript libraries like jQuery.
5) Eliminate render-blocking JavaScript and CSS
The time that your site takes to finish loading tells a lot about your site to the user. Adding script files to the rendering path blocks the rendering of your pages until the scripts are executed. this gives the user a non-premium feeling of your site.
Did you know about differ and async keywords that was introduced for HTML for getting rid of this? Here’s a great resource for you to know the meaning of the two words and how to use them appropriately.
Typically you want to use async where possible, then defer then no attribute. Here are some general rules to follow:
- If the script is modular and does not rely on any scripts then use
async. - If the script relies upon or is relied upon by another script then use
defer. - If the script is small and is relied upon by an
asyncscript then use an inlinescriptwith no attributes placed above theasyncscripts.
6) Make your site crawlable
Google is never going to find pages in your site if you don’t have internal links to all of the pages. For example if you want google to index your products.php page, you should develop your site in a way that google can traverse to products.php from the homepage.
Also never keep dead links in your site this will hint google that your site is not a well-maintained one. You can goto Google Search Console to see how your site is performing in areas like dead links, server response times, errors and much more.
7) Making the URLs meaningful
Have you seen some sites have URLs like this?
https://www.example.com/product?biw=1366&bih=637&tbm=isch&sa=1&ei=fVUQWq6HAlso when you go to some popular sites have seen URL structures like this?
https://www.example2.com/iphone-7-plus-with-a-cool-cover
Which site do you think is going to have a higher SEO score? Obviosly the second one.
Because the search engine gives a lot of importance to the URL text of your site also how close your main keywords are to the domain of the site. So consider making more meaningful urls. this is one task that we should think about from the start.
Looking for ASP.NET Core hosting?
While choosing a new web host, make sure you don’t make the same common mistakes that most beginners do. A few of my favorite web hosts are ASPHostPortal, HostForLIFE, UKWindowsHostASP.NET. I recently reviewed ASPHostPortal and in my opinion, they’re the best-shared host out there out of the large lot of hosts I’ve tested. If you’re curious as to why I never had to switch to another host since 2014, give my ASPHostPortal review a read.
A great place to look for a new web host is WebHostingTalk. Their members are very helpful and new members get proper guidance on choosing a web host.