Should you build your website from scratch or use a website building platform? The answer isn’t always cut and dry.
Cost, time, and the finished product can all vary greatly depending on which option you choose. To help you find a solution that’s right for your business, we’ll compare and contrast the functionality of a static HTML site and the popular content management system (CMS), WordPress.
The Difference Between an HTML and WordPress Website
To create a website from scratch and do it well, you’ll need to hire a developer. A developer will use HTML, CSS, and sometimes Javascript to create web pages. Although it will require more time and money to build a website from scratch, this option will yield a custom look and personalized experience for your visitors.
If you’d rather not spend the time and money to build a custom website using HTML, CSS, and Javascript, you can build the website yourself using one of the hundreds of publishing platforms, website builders, and content management systems on the market.
Of these solutions, a CMS is the most popular. It allows you to easily customize the design of your site, add multimedia in your posts, organize content by tags and categories, manage multiple users, edit the underlying code, and much more.
CMS websites are pretty straightforward. They’re easy to use, require little to no knowledge of code, and have several options for functionality. They’re a tempting choice for first-time website builders, but what exactly is a static HTML website and how does it compare?
What is a static HTML website?
A static HTML website is composed of a library of HTML files — one HTML file for each page on the site. When a visitor lands on a static website, their browser makes a request to the server, and the server returns a single HTML file (and likely some accompanying style sheets and scripts) to display the page in the browser. A static HTML page looks the same to every visitor, and can only be changed if a programmer modifies the HTML code themselves.
While static HTML sites are relatively simple to create (one HTML file = one web page), they’re inefficient to maintain since all personalized or dynamic content must be coded straight into the HTML file, and any site-wide changes must be made inside each HTML file. Therefore, maintaining a large static website would take a lot of time and effort.
The solution to this is a dynamic website. Instead of having a library of ready-to-ship HTML files, dynamic websites build web pages on the server side upon request. When you visit a page from a dynamic website, the webserver fields your browser’s request, constructs an HTML file from stored data using a scripting language like PHP, then sends that new HTML file back to your browser to display. This allows for much greater flexibility and a more personalized experience for individual visitors.
Dynamic websites can also be programmed from scratch, but they’re more commonly implemented with a website builder, platform, or CMS like WordPress, as we’ll see next.
HTML/CSS/Javascript vs. WordPress
WordPress is a flexible CMS that allows multiple users to create and run a website. While this CMS uses the programming language PHP, most users can operate a WordPress site without coding. Customizing a WordPress site is simple compared to HTML sites which typically require a developer to make even the smallest change. On the other hand, HTML sites are easier to maintain as they don’t have to be compatible with plugins that help a CMS like WordPress function properly.
Now that we have a brief overview of the differences between building and managing a static HTML site vs a WordPress site, let’s talk about how WordPress and HTML work together.
Do content management systems like WordPress use HTML?
The short answer is yes. WordPress and other content management systems use HTML.
The long answer is that WordPress is not primarily written in HTML. Its core software — as well as WordPress plugins and themes — are primarily written with PHP, a programming language that controls how a WordPress site interacts and connects with its database.
PHP is a server-side language, which means it runs entirely on the server that hosts the website. So when a site visitor types in your webpage’s URLs, the PHP code on your server receives that request and pulls the relevant content from your WordPress database. It then converts that content into an HTML file (and the accompanying CSS files) and sends them back to the visitor who made the request. Because the WordPress core is written in PHP, third-party developers can also create plugins and themes that run on their own PHP files. These plugins and themes are often free or relatively inexpensive to use to customize the look and feel of your website without having to code it yourself.
So, while a WordPress site will look and function the same as a static HTML site to end-users, the process of how the content is sorted and delivered to those users is very different.
Whereas the hosting server has to assemble your WordPress posts or pages into HTML files using PHP code, each page of a static website is stored as an individual HTML file and these exist in their entirety. No assembly is required. That’s because HTML, like CSS and Javascript, is a client-side language. Rather than run on the hosting server, HTML runs on the device of the visitor accessing a website.
Let’s look at what this means in terms of speed.
HTML vs. WordPress Speed
Online consumers don’t want to waste time waiting for a website to load. In fact, page speed is so important to the user experience that Google began including it as one of its ranking factors for desktop and mobile. The main reason for including speed in its algorithm was because data showed visitors spent less time on slower sites. According to a 2021 study by Website Builder Expert, 1 in 4 visitors abandon a site that takes more than 4 seconds to load.
To ensure you provide a good user experience and reduce bounce rate on your site, you have to consider speed when deciding how to build your site. Let’s compare the speed of WordPress and HTML sites below.
WordPress Speed
The disadvantage of a WordPress site requiring PHP and a database is its impact on load time. Every time a visitor lands on your site, your server has to execute the PHP code and retrieve information from your database to display the correct information to the visitor. Because this requires more server resources than an HTML site, it can increase load time and delays.
However, by selecting a fast hosting provider, purchasing a Content Delivery Network (CDN), optimizing and compressing your images, and taking other steps to speed up your WordPress site, you can work toward beating that 4 second load time that customers expect.
HTML Speed
As mentioned above, HTML sites do not require PHP execution or database queries to load. This means that if their code is optimized, HTML sites are faster out-of-the-box than WordPress sites.
There are several steps you can take to optimize an HTML site to ensure it’s fast-loading. These steps include eliminating unnecessary white space, omitting comment sections, regularly caching your site’s content, reducing the number of inline scripts, minifying and compressing images, using lazy loading for images, and more. It’s important to note that many of these steps are website maintenance best practices which means they will also help reduce the load time of a WordPress site.
HTML vs. WordPress Ease of Use
You want the process of building a website to be as easy and quick as possible. But often, ease of use comes at the expense of flexibility. The more control you have over the administration and design of your site, the more difficult it will be to create and manage. The easier the process, the less control you’ll have.
So picking a platform is, in part, about deciding whether ease of use or flexibility is more important to you. With that in mind, let’s compare the ease of use of a WordPress and HTML site below.
WordPress Ease of Use
With WordPress, you can have ownership over your site without needing to code it from scratch or know how to code at all. You can easily create and manage content, change your site’s appearance, and configure its setting in the built-in dashboard, and easily extend its functionality via plugins.
To leverage the platform’s flexibility in these ways, you will find it necessary to allocate more resources to managing your site. Plugin, theme, and software updates will be essential management tasks for keeping your site safe and avoiding compatibility issues.
Ecommerce stores, small business sites, and other companies looking to grow their brand and customer base will prefer building with this open-source CMS because of its ease of use, even if it does require more day-to-day management.
HTML Ease of Use
Tasks that are simple on WordPress — like adding and editing content, extending the functionality of your site, and changing how it looks — will be much more difficult when building an HTML site. That’s because you won’t have a dashboard with built-in features and buttons, themes, or plugins to automate these tasks. You’ll have to write the HTML and CSS yourself — or pay someone to do it.
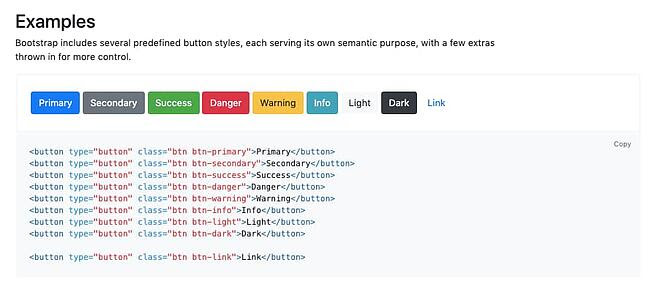
There are ways to speed up the build process. You can use open-source toolkits like BootstrapCSS, which comes with pre-designed buttons, navbars, forms, tables, and other components you won’t have to build from scratch.
If you don’t anticipate needing to update or change your site regularly, then you’re better off building (or hiring someone to build) an HTML site. This route will require fewer server resources making it easier to build. Once it’s published, you won’t have to worry about updating any software or third-party extensions to keep it secure.
Restaurants, gyms, boutiques, and other small businesses looking to establish a simple online presence will find this option appealing. While the up-front time and costs required to build an HTML site will be greater than a WordPress site, the day-to-day management will be much easier.
HTML vs. WordPress Price
The cost of building a website depends on a host of factors but the four major ones are your time, budget, technical knowledge, and design skills. If you have time but no technical knowledge, for example, then you could learn how to build an HTML site. If you lack both time and technical knowledge though, you can build a site using WordPress.
Below we’ll look at the costs of creating and managing a website on WordPress and one built from scratch.
WordPress Price
As open-source software, WordPress is free to download and use. However, you will have to pay for a custom domain name and hosting to launch your site. You may also have to factor in any premium plugins or themes you want to install.
Although premium themes can cost up to $200 and plugins can range from one-time fees of $3.99 to annual fees of $250, these design options are most likely cheaper than hiring a web developer or designer to customize the appearance and functionality of your site.
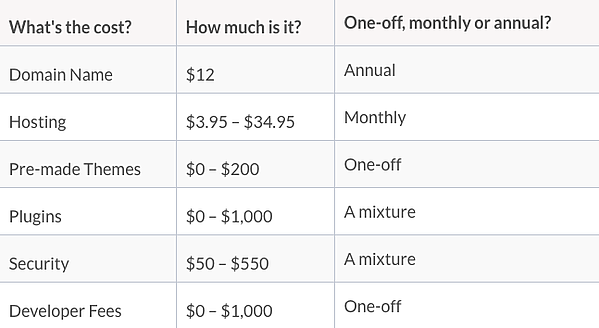
Because domain registration, hosting, themes, and plugins vary in price, the costs of building and managing a WordPress site can range from a couple hundred to a few thousand dollars.
The average costs are much more moderate than that range implies though. According to Website Builder Expert, building a WordPress site will cost you around $200 and managing it will cost $11 to $40 per month, on average.
HTML Price
Let’s first consider the cost of building an HTML site. Hiring an agency to build and design your site from scratch will be the priciest option, costing tens of thousands of dollars. Hiring a freelancer will be cheaper but range dramatically, depending on their hourly rate and the duration of the project.
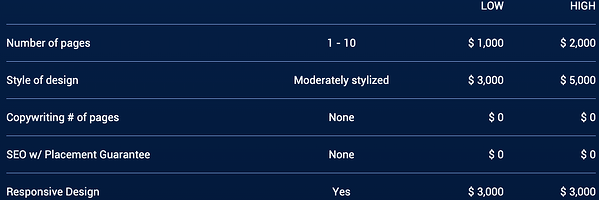
According to a custom quote by WebFX, hiring a developer to build out a responsive site with one to ten pages that are moderately styled would cost between $7,000 and $10,000.
Estimating the cost of maintaining an HTML site is even more difficult than estimating the cost of building one because it completely depends on your coding abilities. If you don’t have any coding skills, you will have to pay a developer to make any changes to your site. Even simple tasks like adding new content or inserting images will require you to hire a developer for a few hours.
That’s why WebFX estimates that the cost of maintaining an HTML site can range from $400 to $60,000 per year. However, a smaller site like the one mentioned above will range much more moderately from $400 to $1,200 per year.
Since you can add new content and perform most tasks without hiring a WordPress developer, managing an HTML website will likely end up costing much more than a WordPress website over time.
HTML vs. WordPress for SEO
If you’re investing this amount of time and money into building a site for your business, you probably want people to see it, right? To boost your site’s visibility, you’ll want to rank on the first page of the major search engines for keywords that are relevant to your business.
To drive that organic traffic to your site, you need to optimize your on-page and technical SEO. Let’s compare the SEO friendliness of building a site on WordPress and building one from scratch.
WordPress for SEO
WordPress enables you to easily customize your image alt-text, meta descriptions, headings, and custom URLs right in your dashboard so you don’t need to edit a single line of code.
You can also choose among thousands of responsive themes to design a mobile-friendly site. Installing and activating a responsive theme will take a few clicks and you won’t need to worry about defining viewport meta tags, setting text in the viewport width unit, or adding media queries.
If you lack experience or knowledge of SEO, then you can download or purchase a range of WordPress plugins to help. Plugins like Yoast SEO, WP Rocket, and Redirection let you control many aspects of your site’s technical and on-page SEO.
HTML for SEO
There are several ways you can optimize an HTML site for search engines — you just need to know how to do it.
Adding keywords in your posts and pages, linking to internal and external pages, and optimizing your URLs, heading tags, title tags, meta descriptions, and image alt text are all familiar best practices.
But, unlike on web building platforms, you can’t use any buttons on a dashboard or third-party plugins to help you with these steps. Instead, you have to spend the time creating the right tags and code for your site, or hiring someone who will.
While optimizing your on-page SEO in the steps outlined above is relatively easy, optimizing your technical SEO will be much more difficult. Adding breadcrumb menus and pagination to your site, for example, will require time and coding, whereas WordPress offers built-in functionality and plugins for adding these features.
And building a responsive site from scratch will require you to define viewport meta tags, resize your text and images, add media queries, and more.
HTML vs. WordPress for Blogging
Since websites that feature a blog have more opportunities to rank within the search engines, you want to pick a solution that will enable you to easily create and publish custom content like blog articles. Let’s compare what it’s like to blog with HTML vs. WordPress below.
WordPress for Blogging
Although WordPress has evolved into a multi-purpose CMS, it was originally built to be a blogging platform. Therefore, it has lots of built-in functionality to help you easily create blog content.
Using the Gutenberg editor, you can drag and drop elements on the page to create an unlimited number of multi-media blog posts and pages. Once your article is drafted, you can schedule, publish, update, and delete these posts and pages as needed. You can also moderate comments, assign user roles and permissions, make your content public or private, and secure posts and pages with a password.
The best part? You can do all this right in your dashboard without having to access or edit your source code.
If you’re a more advanced user with coding skills, then you can add code to your files to style individual category pages, display a list of recent posts in their sidebar, and extend the functionality of their site in other ways.
By offering these out-of-the-box features and access to its source code, WordPress combines ease of use and flexibility to advance your blogging efforts.
HTML for Blogging
Using HTML and CSS, you can create even more complex blog posts than you can on WordPress. You can insert images, format headlines, add bullet points, create tables, display posts in your sidebar, and anything else you can think of — you’ll just need to write the code to make it happen
As you can imagine, this takes time. For example, say you want to display some text in a simple list format. In WordPress, you can simply drag and drop the list block onto the page. On an HTML site, you’ll have to add the following code:
<p>My list includes the following:</p>
<ul><li>Item A</li>
<li>Item B</li>
<li>Item C</li></ul>
While you’ll have total control over the structure and design of your content if you create an HTML site, you’ll need the time and in-depth knowledge of HTML, CSS, and Javascript to wield that control. Since most users will have to hire a developer to add this type of content to their site, those looking to regularly publish blog posts will be better off using WordPress.
Pros and Cons of WordPress and CSS & HTML
Building a site on WordPress presents a very different experience from building a site from scratch. Deciding which one is right for you will depend on your time, budget, current coding and design skills, and your willingness to develop those skills.
To help you make this decision, we’ll summarize the pros and cons of the two solutions below.
| WORDPRESS | HTML & CSS | |
| Software | Open-source content management system | No underlying software |
| Uses HTML | Yes, but primarily written in PHP. When a user visits your website, PHP code on your hosting server queries the database for relevant content, then packages that into an HTML file to deliver to users. | Yes. Web pages exist as individual HTML files in their entirety. No assembly is required. |
| Speed | Slower out-of-the-box because requires more server resources. | Faster out-of-the-box because requires fewer server resources. |
| Ease of use | Built-in dashboard, themes, and plugins make it easy to build, customize, and manage a WordPress site. | Building and managing an HTML site will be difficult without coding experience or hiring a developer. |
| Price | Free to use the software but have to pay for domain registration, hosting, and premium plugins and themes. On average, costs range from $11 to $40 per month in addition to a one-time sum of $200. | Hiring a developer to build and design a small, responsive site from scratch ranges from $7,000 and $10,000. Maintaining such a site will cost $400 to $1,200 per year. |
| SEO | In addition to being able to configure SEO settings in your dashboard, you can choose from hundreds of plugins that let you control your on-page and technical SEO. | Optimize on-page SEO by including the right tags in source code or hiring a developer to do so. |
| Blogging | Offers a drag-and-drop block editor and advanced built-in blogging functionality for managing users, controlling content visibility, and more so you can create and manage content right in your dashboard. More advanced users can edit the underlying code to make specific customizations if they want. | Offers total control over the structure and design of content, but requires a significant time investment and in-depth coding knowledge to create. |
Pros and Cons: Software
WordPress websites have an underlying content management system software which makes this type of website flexible and easy to customize. On the other hand, HTML sites don’t have any underlying software — it’s all code which can be great if you’re a developer, but difficult to manage if you’re not.
Pros and Cons: Using HTML
Although WordPress primarily uses PHP rather than HTML, it still converts the website data to HTML when the visitor retrieves a page on your website. HTML websites are already created using the HTML framework, so it doesn’t need to be converted before it gets to the end user.
Pros and Cons: Speed
HTML sites have the propensity to load faster than WordPress sites because they require fewer server resources, but that isn’t always true. If best practices aren’t followed, both types of websites can load slowly. However, using a CDN can help WordPress sites use fewer server resources by spreading out the workload across several different servers across the global. This can make these sites load at a comparable speed to HTML sites.
Pros and Cons: Ease of Use
Something as simple as editing an image or a sidebar menu can be tedious and time consuming on an HTML site if you don’t have a developer do it for you. WordPress sites are much more user friendly which means simple and complex edits can be made in a few simple clicks.
Pros and Cons: Price
There are two factors to consider when evaluating the pros and cons of HTML and WordPress websites: upfront costs and maintenance costs. Upfront, HTML sites are more expensive because they’re built with custom code. Maintenance on these types of sites is usually minimal, so you won’t have to pay a developer as often to make changes. WordPress sites are relatively inexpensive upfront, and in some cases completely free aside from the cost of the domain and hosting which are minimal. Maintaining a WordPress site is usually paid monthly for plugins, themes, and other enhancements. Although these might be just a few dollars a month, the costs can add up over time.
Pros and Cons: SEO
There’s no magic plugin or shortcut to earning a top spot on the Google search results page, but there are tools available to WordPress site owners that make SEO a bit more accessible. Plugins and other configurations for SEO are built into the CMS which make the process of optimizing pages for the search engine straightforward. HTML sites are at the mercy of a developer and SEO specialist working together to create custom tags in the source code that will help the page gain more visibility within the search engines.
Pros and Cons: Blogging
The WordPress CMS was built for blogging, so you’ll find building a blog this way to be faster and more accessible for a high volume of blog posts. HTML sites come with more customization options, but if you don’t have a developer on hand, your publishing cadence could be inconsistent.
Is a WordPress or HTML site right for you?
Throughout this post, we’ve talked about the differences between these two types of sites and the pros and cons that come along with them. To make the best decision, first decide what outcome you want to present to your users: a completely custom experience or a dynamic and flexible experience? Then, you’ll need to determine how much knowledge, resources, and time you can dedicate to building and maintaining your website.
If you’re running low on all three, WordPress is the way to go. If you have the time and resources to develop a one-of-a-kind site, HTML will be a stellar option. No matter what, as long as you put the needs of your end users first, your site will be a worthwhile asset for your business.