Today we’re gonna take a brief tour of what’s new in Visual Studio 2019.
Agenda
- Start window
- UI refresh
- Search improvement
- Document health and code cleanup
- Debugger search and stepping improvement
Start window and UI refresh
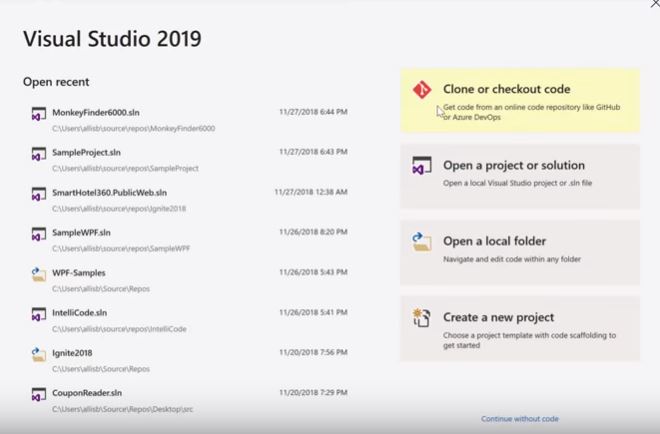
Let’s go ahead and dive in to their start window and UI refresh.

With the enhanced start

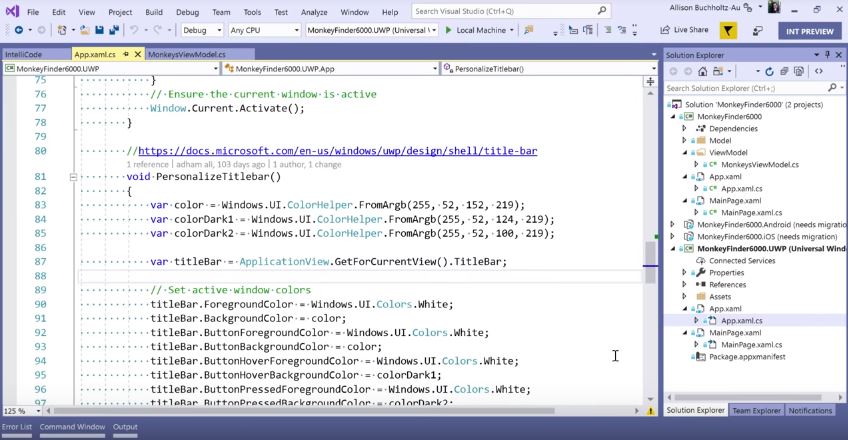
If you’d like to just open the IDE without any code open go ahead and click continue without code here at the bottom, now let’s switch over to an instance of Visual Studio that’s already running. Here you can see it looks quite different from Visual Studio 2017. They reduce clutter by minimizing the chrome and compressing the menu bar up here to allow more space for what matters such as your editor window. You’ll also notice that the theme looks different as they’ve updated their classic blue theme.
Start window
- Checkout repo
- Open solution/project
- Open folder
- Create
new project
UI refresh
- More space and modern UX
- Lower information density
- Theme updates
So that, you can quickly tell the difference between visual studio 2017 and 2019 when you have them installed side by side.
Search improvement
Let’s dive in to the search improvements in the IDE.

You’ll notice I can hit this search bar up here by clicking on it or using ctrl Q as a shortcut as I type. You’ll notice I get results almost instantly and even though I’ve managed to misspell something I’m still getting relevant search results. If we take a closer look at any of these search results you’ll also notice that they have the shortcuts here quickly so that you don’t have to look through your menu commands in order to find those shortcuts and finally if you’re not seeing what you’re looking for you can always quickly do an online search with this button down here.
Search improvement
- Activate with Ctrl + Q
- Fuzzy search
- Instant result
- Shortcuts
- Search the web
Document health and code cleanup
Let’s take a look now at document health and code cleanup.

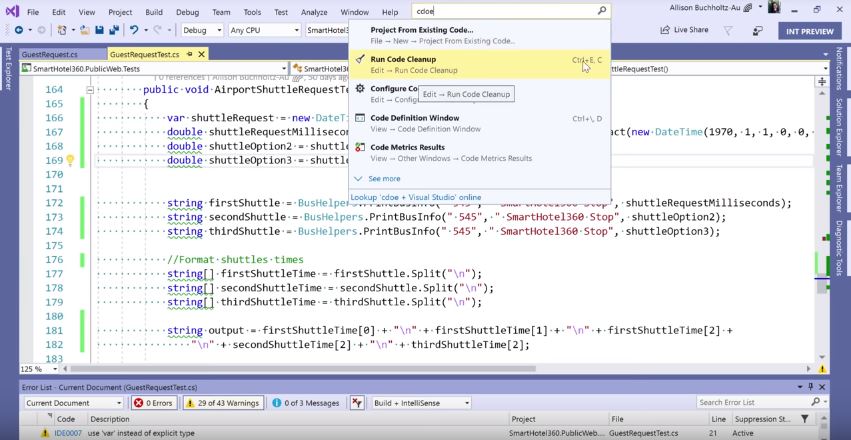
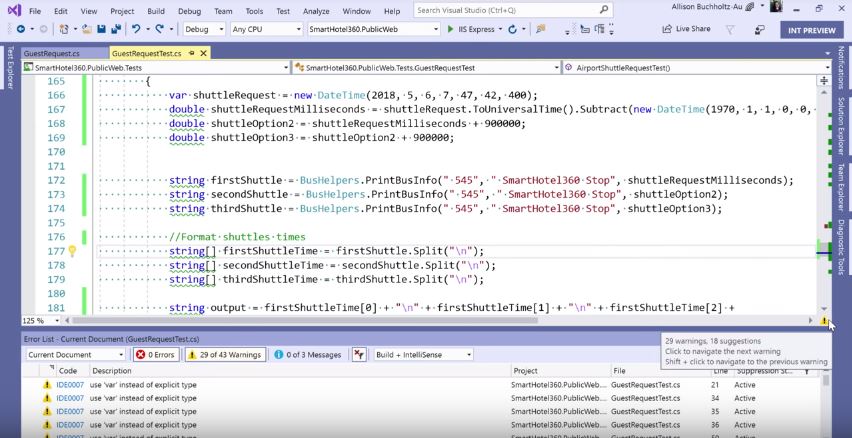
So down here in the scroll bar you’ll see that I have this warning indicator this is my document health this tells me if there are any errors warnings or suggestions in my current open document right now. If I hover over it it’s letting me know I have 29 warnings and 18 suggestions which is why it’s this yellow yield sign. If there were errors it would be a red sign and if there are only suggestions it’ll be a blue.
This may change as we’re continuing to aerate on the design for this feature. If I right click you’ll see that I can actually navigate to the next issue in the file or the previous I can also do this with clicking on it or shift click to go back now. If I go ahead and right-click again you’ll see that I have the option to run code cleanup or configure code clean up.

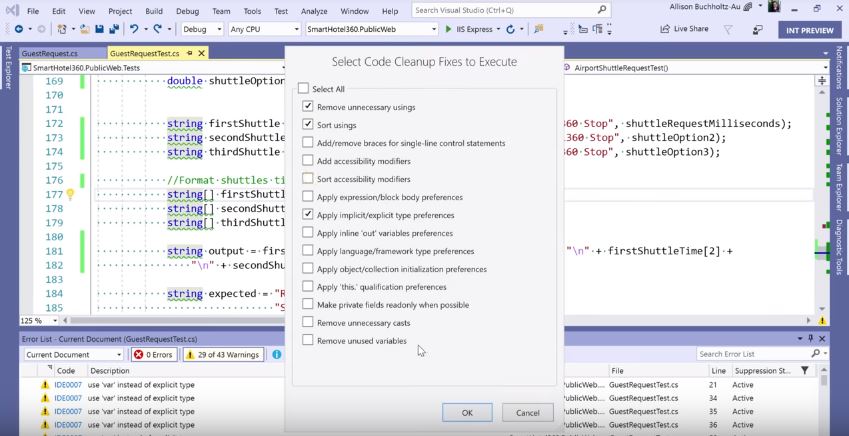
With configure code cleanup I can actually look through and understand which rules I’d like to apply this is similar to format document except that instead of just taking care of your brace styling or margins or spacing. We can actually apply different refactorings and code cleanup fixes. You’ll see that I have this apply implicit explicit type references set here. So I’ll click OK now if I want to run code cleanup and get rid of all these warnings here and my error list I can do that by hitting this command or with the shortcut Ctrl + E, Ctrl + C. So if I run code cleanup it will ask me to verify which I’d like to run.
Now since I’ve already had
Document health and code cleanup
- Quickly understand
health of the open file- Navigate between errors, warnings, suggestions
- Run and configure code cleanup
- Run code cleanup: Ctrl + E, C
- Choose the rules to apply in Configure Code Cleanup
- Change the direction of rule
- Tools > Options > Text Editor > Code Style
Debugging improvements
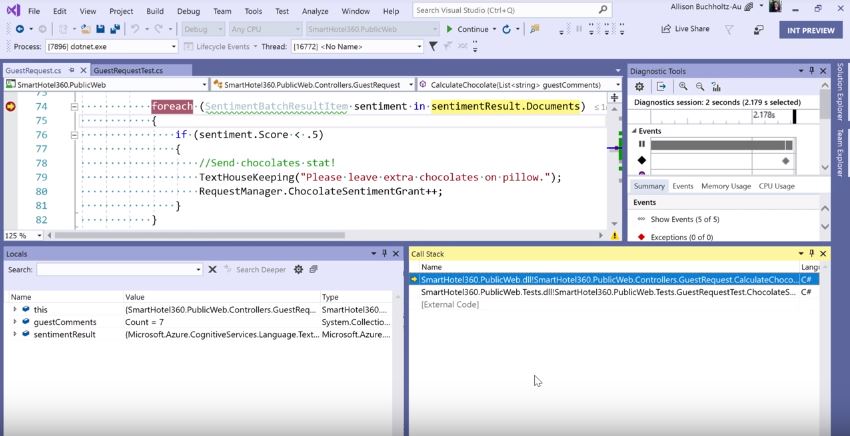
Finally let’s look at their debugger improvements.

So for example, I can search string just like that and you’ll notice that it takes me to the first time string is encountered in this case it happens to be a type. But if

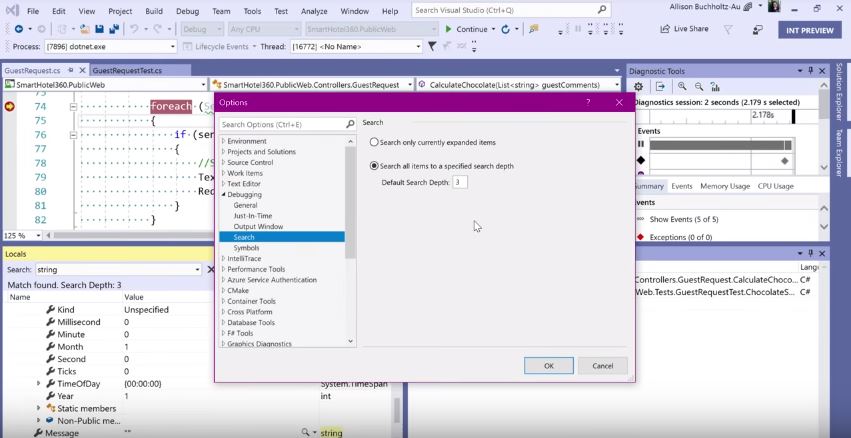
Right now our default search depth is 3. So that means it will open items 3 times and expand three times in word before it ends its search. But you can change this to whatever you’d like. You can also limit this search by searching only currently expanded items. So if you have many many items or you’re trying to scope the search just to one particular object you can set that.
Looking for ASP.NET Core hosting?
While choosing a new web host, make sure you don’t make the same common mistakes that most beginners do. A few of my favorite web hosts are ASPHostPortal, HostForLIFE, UKWindowsHostASP.NET. I recently reviewed ASPHostPortal and in my opinion, they’re the best-shared host out there out of the large lot of hosts I’ve tested. If you’re curious as to why I never had to switch to another host since 2014, give my ASPHostPortal review a read.
A great place to look for a new web host is WebHostingTalk. Their members are very helpful and new members get proper guidance on choosing a web host.