BestCloudHostingASP.NET | Best and affordable ASP.NET Hosting. This article shows how to insert data into a database using ASP.Net C# and a Stored Procedure. I used several textboxes and a button. When the user clicks on the “Insert” button the data is saved into the database.
INITIAL CHAMBER
Step 1
Open your Visual Studio 2010 and create an Empty Website, provide a suitable name (insert_demo).
Step 2
In Solution Explorer you get your empty website, then add a Web Form and SQL Server Database as in the following.
For Web Form:
insert_demo (Your Empty Website) then right-click then select Add New Item -> Web Form. Name it insertdata_demo.aspx.
For SQL Server Database:
insert_demo (Your Empty Website) then right-click then select Add New Item -> SQL Server Database. (Add the database inside the App_Data_folder.)
DATABASE CHAMBER
Step 3
In Server Explorer, click on your database (Database.mdf) then select Tables -> Add New Table. Make the table like this:
Table -> tbl_data (Don’t Forget to make ID as IS Identity — True)
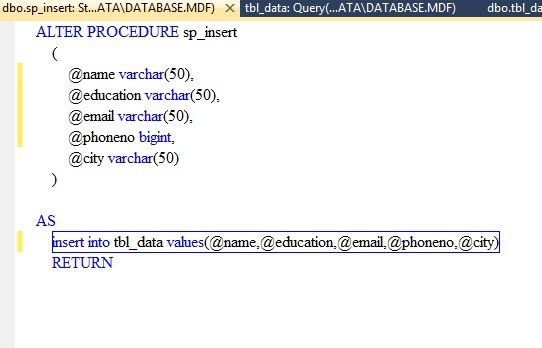
Make one Stored Procedure for inserting data into the database, by going to database.mdf then seelct Store Procedures then right-click then select Add New Store Procedure.
Sp_insert
Figure 2: Sp Insert
DESIGN CHAMBER
Step 4
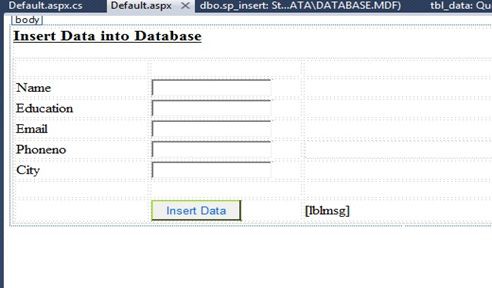
Now make some design for your application by going to insertdata_demo.aspx and try the code like this.
insertdata_demo.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.style1
{
width: 139px;
}
.style2
{
width: 158px;
}
.style3
{
width: 139px;
height: 23px;
}
.style4
{
width: 158px;
height: 23px;
}
.style5
{
height: 23px;
}
.style6
{
font-size: large;
text-decoration: underline;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<strong>
<span class="style6">Insert Data into Database</span>
</strong>
<br />
<table style="width:100%;">
<tr>
<td class="style1">
</td>
<td class="style2">
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
Name</td>
<td class="style2">
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
Education</td>
<td class="style2">
<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
Email</td>
<td class="style2">
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
</td>
<td>
</td>
</tr>
<tr>
<td class="style3">
Phoneno</td>
<td class="style4">
<asp:TextBox ID="TextBox4" runat="server"></asp:TextBox>
</td>
<td class="style5"></td>
</tr>
<tr>
<td class="style1">
City</td>
<td class="style2">
<asp:TextBox ID="TextBox5" runat="server"></asp:TextBox>
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td class="style2">
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td class="style2">
<asp:Button ID="Button1" runat="server" BorderColor="#CCFF66"
ForeColor="#0066FF" onclick="Button1_Click" Text="Insert Data" />
</td>
<td>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>Your design will look like this:
CODE CHAMBER
Step 5
Now it’s time for server-side coding so that our application works. Open your insertdata_demo.aspx.cs file and code it as in the following.
insertdata_demo.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
public partial class _Default: System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
SqlConnection con = new SqlConnection(@
"Data Source=.\SQLEXPRESS;AttachDbFilename=|DataDirectory|\Database.mdf;Integrated Security=True;User Instance=True");
SqlCommand cmd = new SqlCommand("sp_insert", con);
cmd.CommandType = CommandType.StoredProcedure;
cmd.Parameters.AddWithValue("name", TextBox1.Text);
cmd.Parameters.AddWithValue("email", TextBox2.Text);
cmd.Parameters.AddWithValue("education", TextBox3.Text);
cmd.Parameters.AddWithValue("phoneno", TextBox4.Text);
cmd.Parameters.AddWithValue("city", TextBox5.Text);
con.Open();
int k = cmd.ExecuteNonQuery();
if (k != 0) {
lblmsg.Text = "Record Inserted Succesfully into the Database";
lblmsg.ForeColor = System.Drawing.Color.CornflowerBlue;
}
con.Close();
}
}I hope you like it, thank you for the reading. Have a good Day.