A good navigation system is one of the most important elements behind the success of a website. And, a WordPress mega menu is an easy way to achieve that. Your site may have lots of valuable information but your website is not easy to navigate, visitors will just close the tab.
People tend to move away if they have to spend a lot of time searching for the pages they look for. A mega menu with its drop-down feature easily solves this problem. It holds back the visitors and reduces your bounce rate.
The reason why many people stay away from mega dropdown menus is they don’t know how to create them. But, it is a very simple task. Anybody can do it & there’s no technical knowledge required for this.
Mega Menus can be crated in most of the free themes that are currently available
In this article, we will provide you with a step-by-step guide to creating a WordPress mega menu with a detailed illustration. After going through the article, you will be able to create a mega menu on your WordPress site on your own.
What is WordPress Mega Menu?
A WordPress mega menu is an expandable menu in which you can display multiple choices in a two-dimensional drop down layout.
You can add multi-column drop-down menus to the navigation with rich media elements like images or videos. A megamenu is a good choice to accommodate many options or to show lower-level site pages at a glance.
Benefits of a WordPress Mega Menu
There are lots of benefits of having a mega menu on your site. First of all, it brings a classy look to your homepage. As it usually appears on the top of the page as a horizontal row.
You can create a site with a minimum number of pages. You can study visitor’s behaviour through the way they click through the navigation options. The drop-down menu also reduces debugging time.
Here are some key benefits of using a WordPress mega drop-down menu.
Flexibility
A great advantage of using a mega menu in WordPress is you may include any number of items. A single icon will carry all other hidden icons under it. It will not make your site text-heavy.
You need not worry about the look of the screen any more. You may add a large number of items and still have a minimal design.
Space-saving
As under one icon, you can add many items, it saves space. A mega menu with its dropdown feature is a great option if you have very less space and lots of useful items.
You can occupy a lot of information in a very small space. It makes your site user friendly as well as information-rich.
Easy Navigation
The more time your visitors spend on your site, the better it is for you. Poor navigation many times irritate the visitors. They tend to switch to some other site. With a drop-down mega menu, you may fix this problem. It has an easy navigation system. It holds back the viewers.
User-friendliness
With a mega menu, you may arrange the items as per their category or hierarchy. It allows you to create an order. You can set the order keeping your visitors browsing behaviour in mind.
They should feel the urge to click on a parent menu. After that, they should find the things they desire there. It will make them come back to you again.
How to create a mega menu in WordPress?
There are many ways to create a mega menu in WordPress. Either you can create it directly from your WordPress dashboard or you can use a plugin for additional functionalities.
There is one more easy way for this and that is to use a theme that supports the mega menu. Here we will explain all the three options in detail.
1. Create a Mega menu directly from the WordPress dashboard
All you need to create a mega menu in WordPress is a WordPress account. To create a mega menu directly from your dashboard without any plugin, follow the steps below –
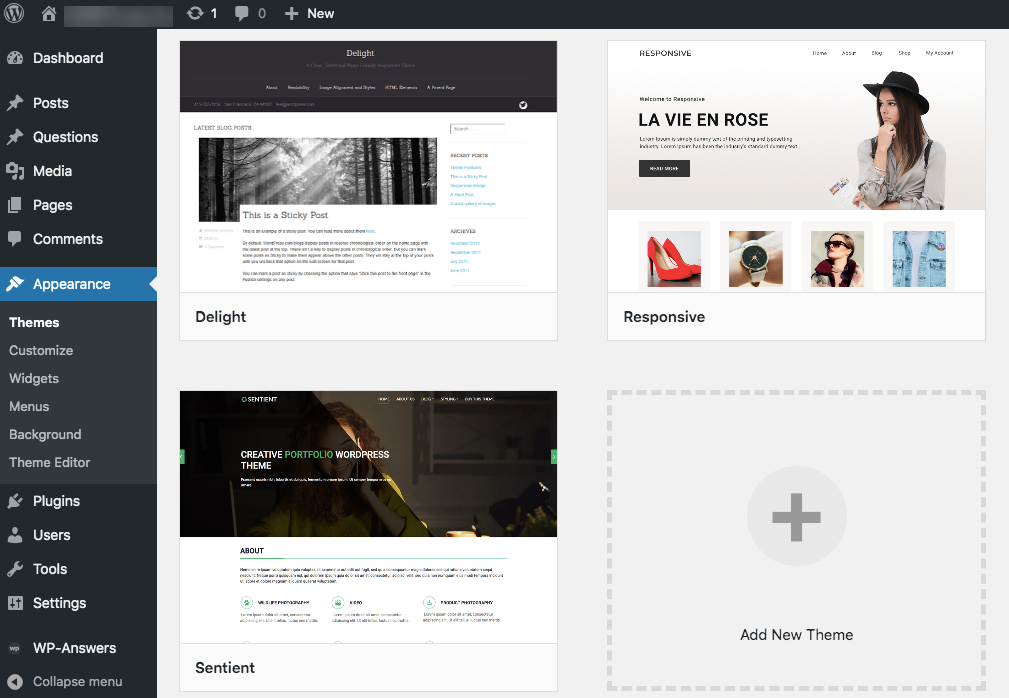
- Go to your WordPress Dashboard
- Navigate to Appearance -> Menus
- Click on Create a menu and create a menu of your choice

2. Create a mega menu using a plugin
For creating menu using a plugin, first of all, you need to install a WordPress mega menu plugin and then create the menu. Here we will show you how to create a mega menu using a WordPress plugin called WP Megamenu.
WP Mega Menu is a free WordPress menu plugin. It is a flexible and feature-rich drag and drop menu builder. It can be called the ultimate solution to create a mega drop-down menu on your wordpress site.
This allows you to create menu themes and customize mega menu styles. There are advanced typography and unlimited colour options. The plugin is responsive and supports a mobile menu.
You can create a stunning WordPress mega menu using this plugin with just 3 easy steps –
I. Install the plugin
Download WP mega menu plugin from WordPress directory. After that follow these steps –
- Head on to your WordPress dashboard
- Go to Appearance -> Plugins -> Upload Plugin
- Upload the zip that you have just downloaded from WordPress.org
- Click on the Install button
- After installation, activate the plugin
After you are done with the step, look for WP Megamenu in the left sidebar. Click on it once you find. Now, you have to find an ideal theme.
II. Create a theme
Though WordPress plugins allow you to design your menus exactly the way you want, to display them properly you need a perfect theme. The advantage you have with WP Mega Menu is you can create an ideal theme for you with a few easy steps –
- Go to Dashboard – > WP Mega Menu -> Themes
- You can either go for the default theme or create a new one
- If you want to use a theme that is already there, click on the import button and if you want to create one new, click on the “Create New” button to click a new one.
- Set menu elements
The next step is to set the menu elements.
III. Set the Menu elements
Till now your menu is empty. Here are the steps to add items to it –
- Go to Dashboard -> Appearance -> Menus
- Hover over the menu items, WP Mega Menu will appear, click on it
- Set the mega menu option to yes
- Click on the Add row button to add rows and columns
- Choose a menu theme from the left side
IV. Add Widgets to your Menu
You can add widgets to your menu to add advanced functionalities to it. You have to simply drag and drop the widgets to your menu. Here we will show you how to create a shop adding widgets to your menu –
- Drag & drop the WPMM Grid WooCommerce widget on the column
- Custom the widget by adding products along with their images and description on the menu
- You may give it a name and select a specific product category or all categories to display product of all the categories
- And, you are done.
3. Create a Mega Menu with WordPress themes
For this option, you need to install a mega menu WordPress theme first. Check whether the theme you are using has features for mega menu creation. Otherwise, you have to go for a new theme.
Nowadays many themes come with built-in features to create a WordPress mega menu. You can directly use the features and design your menu.
Here are some popular WordPress themes that support the mega menu
Responsive Pro

Responsive Pro is a responsive and multipurpose WordPress theme. It has an exclusive menu management system. One may easily create a drop-down menu using drag & drop features.
It is mobile optimized and WooCommerce integrated. There are advanced typography and unlimited colour schemes. The theme has a blazing fast loading speed. It is very easy to customize.
It is available at $47.
Divi

Divi is an elegant WordPress theme. It comes with lots of useful features. It has an advanced menu creating a feature with drag and drop options. Divi is a powerful page builder.
It has a visual page building and editing option. It is available at $89.
Ocean WP

Ocean WP is a modern WordPress theme. It comes with an exclusive menu management system. One may create a drop-down menu in no time. The theme is SEO optimized and ready for eCommerce. It is responsive and translation ready. It is a free theme.
Astra

Astra is a multipurpose WordPress theme. It is a powerful mega menu builder. It is mobile optimized and WooCommerce ready. There are custom layouts, sticky header and dedicated sidebar. The theme has advanced typography and colour options. It is available at $47.
Conclusion
We have tried to give you an insight on how to create a WordPress mega menu on your WordPress website. Hope you found the steps helpful. Following the steps mentioned above, you can create your own drop-down menu within a few minutes. But, you have to be very clear about your purpose. Know your visitor’s mindset. Try to understand what they will look for on your site. And, based on that, arrange the items in your mega drop-down menu.
If you liked the article, never forget to share it on Facebook and Twitter. Leave your feedback on the comment section. We would love to hear from you. If there is any confusion, please feel free to let us know. We will try to get back to you as soon as possible.